2021. 4. 25. 18:20ㆍBACKEND
안녕하세요 ~
오늘은 HTTPS를 설정하는 법에 대해 포스팅해볼게요.
HTTP 프로토콜에 암호화 전송 계층인 SSL을 추가한 것이 HTTPS입니다.
사실, 정확히 말하면 TLS 를 설정합니다. SSL 3.0의 업그레이드 버전으로 TLS가 발표되고, SSL의 안전성에 문제가 생기면서 TLS로 명칭이 변경되었습니다. 하지만, SSL이라는 명칭이 아직까지 보편적으로 사용되고 있어서 TLS/SSL을 혼용하여 사용합니다.
HTTPS 를 사용하기 위해서는 도메인네임(이하 도메인)이 필수적으로 필요한 거 아시죠!
도메인을 구매하셔야 한다는 걸 인지하시고 시작하시길 바랍니다. (1년에 $10 ~ $18 정도?)
도메인을 12개월동안 무료로 사용할 수 있는 사이트도 같이 소개해드리겠습니다.
이 게시글을 통해 따라하기 전,
하나의 팁? 을 드리자면 미리 테스트할 수 있는 테스트 링크 등을 설정해주세요.
그럼 설정이 잘되고 있는 것을 눈으로 확인할 수 있기 때문에 더 편합니다 ㅎㅎ
이미 노드나 스프링으로 3000, 8080 등의 포트에서 애플리케이션을 실행하고 있다면
해당 애플리케이션으로 테스트 할 수도 있겠죠 ~.~
**************** INDEX *****************
📭 Domain Name
🌷 Let's Encrypt
🐬Crontab
********************************************
📭 Domain Name
먼저, SSL을 설정하기 위해서 구비해야할 것 중 하나는 도메인인데요.
도메인을 구매하기 위한 두 가지 방법을 소개해드릴게요.
✔️ Route53
먼저, AWS 서비스 중 하나인 Route53을 사용하는 것입니다.
이름이 route53인 건 정말 센스 있는 것 같아요,,ㅎㅎ
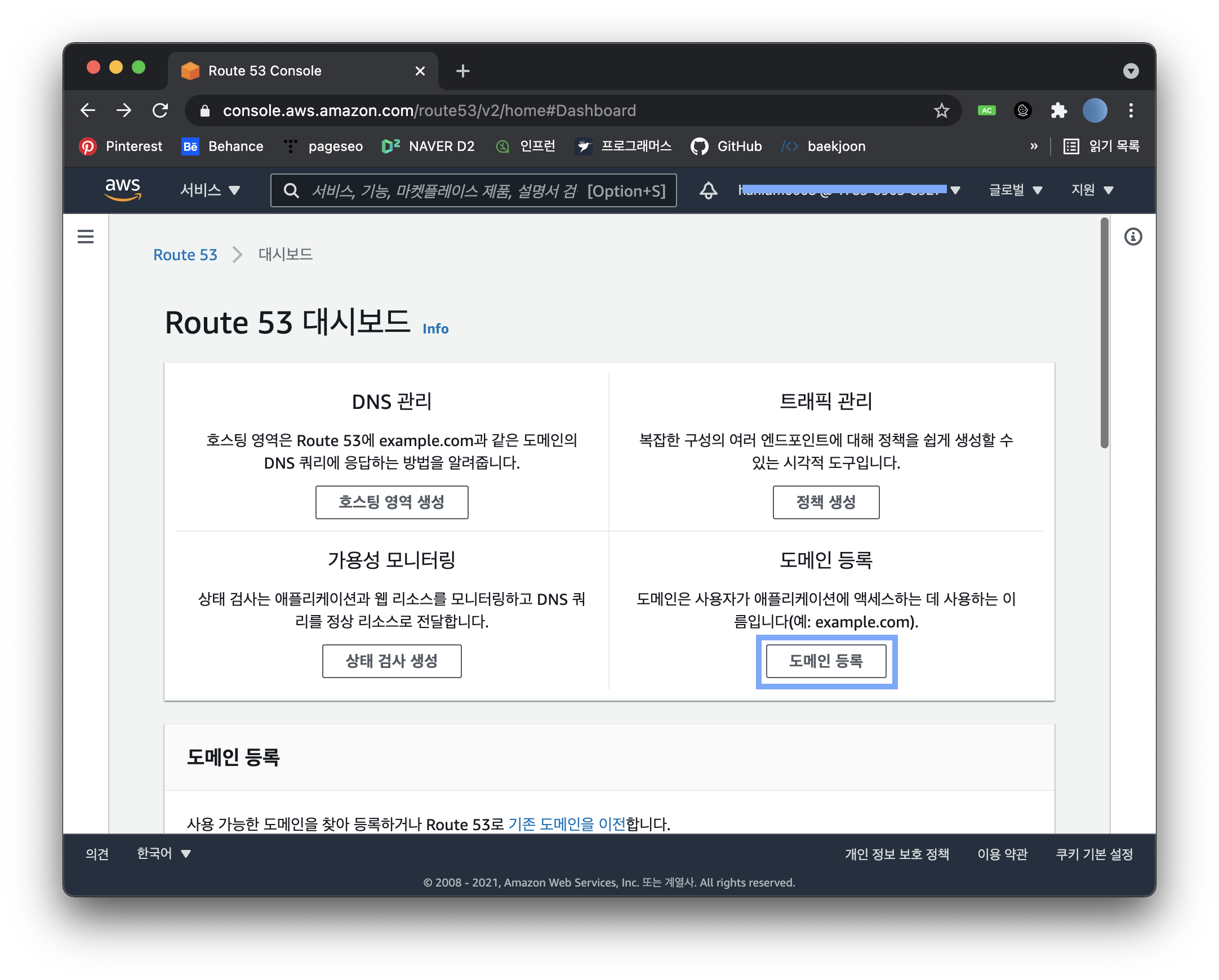
자, 먼저 AWS에 로그인 후 Route53 서비스 화면으로 이동해주세요.

여기서 '도메인 등록'을 선택해줍니다.

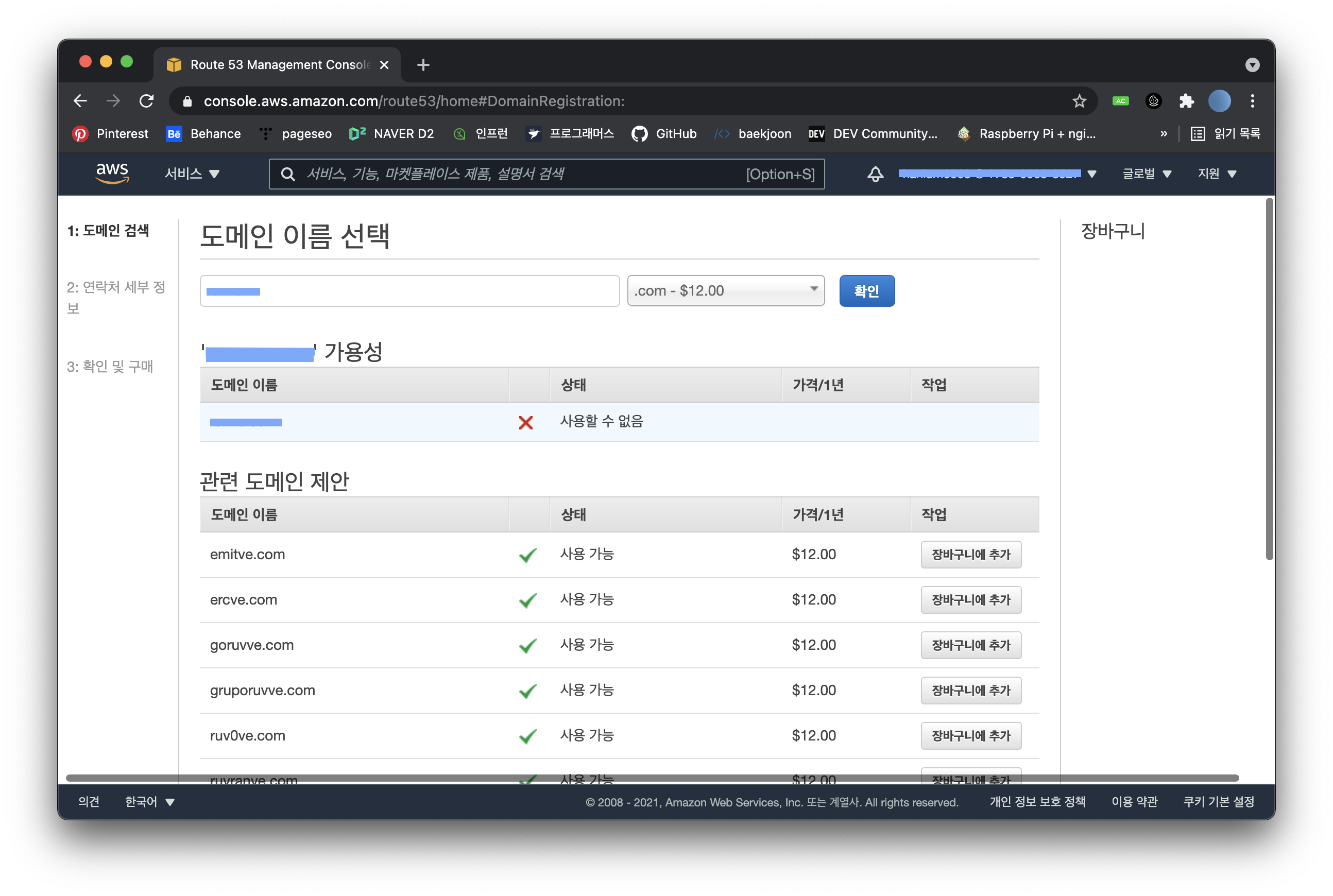
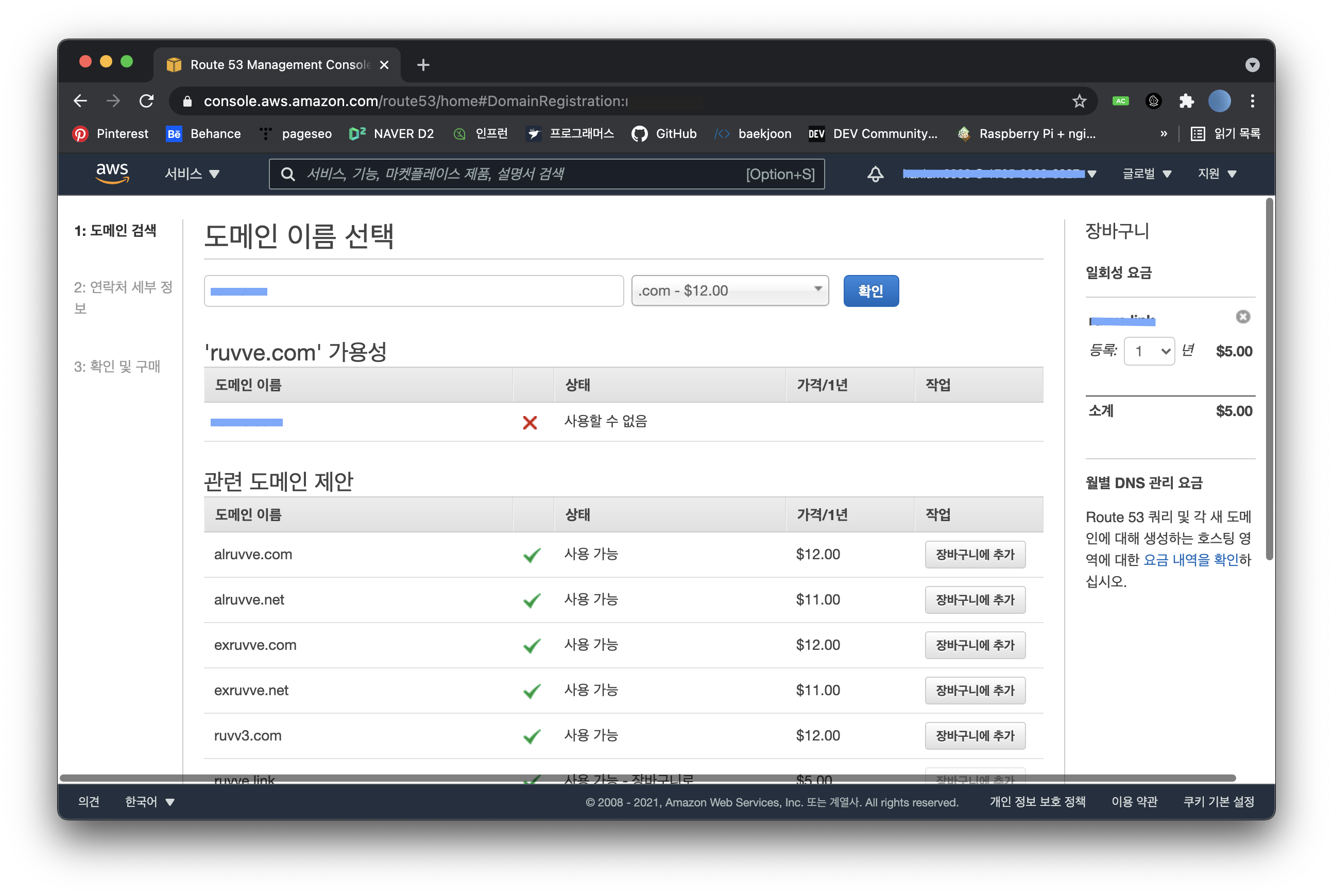
원하는 호스트명(ex. naver, facebook ...)을 적고, 확인을 선택하시면 되는데요.
아래에 공급받을 최상위 도메인(ex. com, net, link ...)을 선택해주시면 됩니다.
원하시는 게 있다면 '장바구니에 추가' 해주세요.

그 다음부터는 굉장히 쉬워서 넘어갈게요.
개인 정보를 적고 이메일 인증 후, 구매 완료가 되면 도메인 배정 대기를 기다리실텐데요.
저는 한 10분? 기다린 것 같아요. 대부분 10~15분 정도 기다린다고 하더라구요.

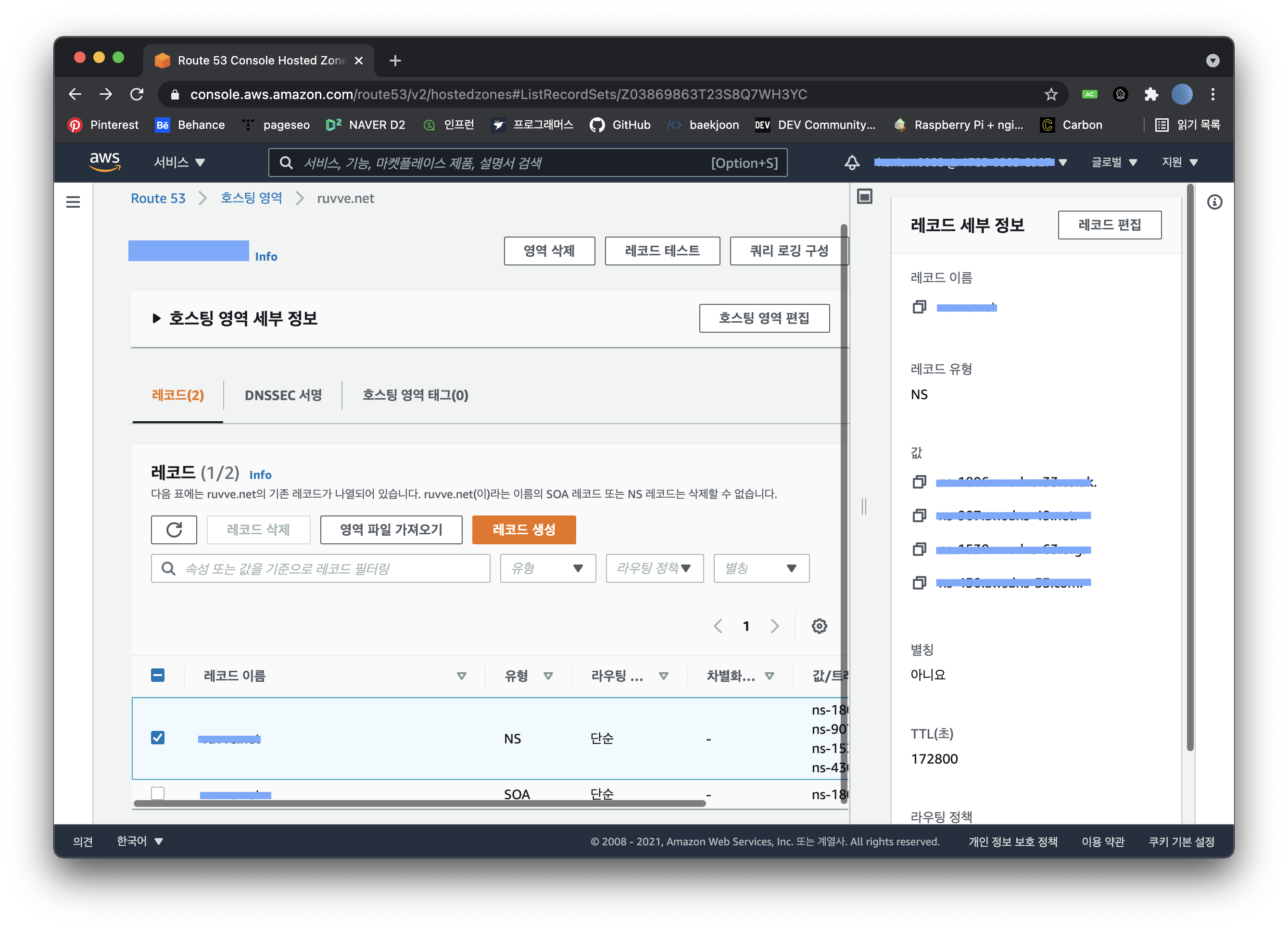
도메인이 등록되었다면, 이제 호스팅 설정을 해보겠습니다.

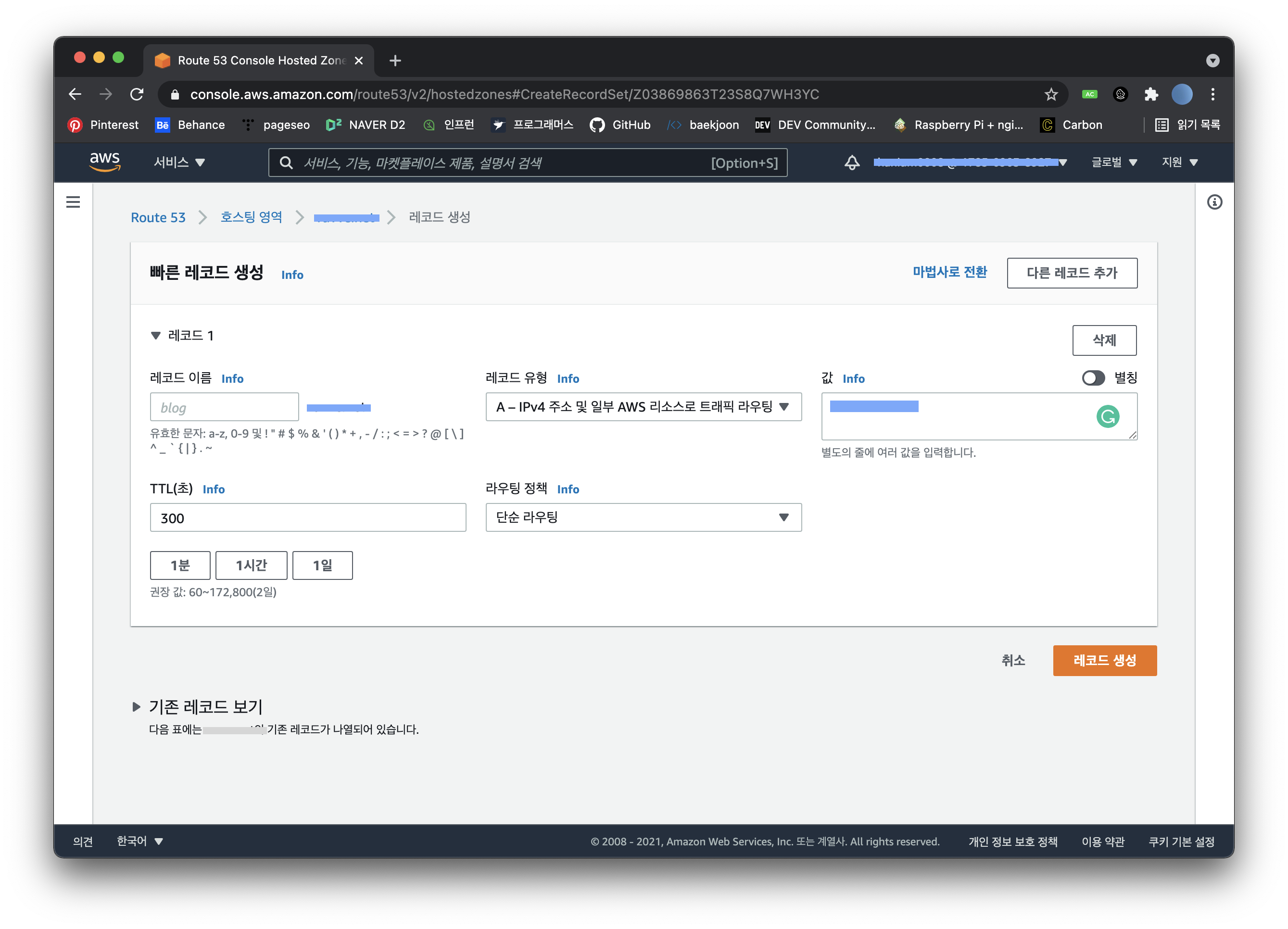
'레코드 생성'을 선택해주세요.

위와 같이 나온다면,
값 - 본인의 서버 IP
을 적고 레코드를 생성해주세요.
여기까지 하면 설정이 끝났는데요.
nginx로 경로를 한 포트로 설정했다면, 바로 그 애플리케이션으로 호스팅될 것입니다.
안하신 분들은 따로 하고 와도 되고, 이 포스팅을 계속 보실 것이라면 그냥 따라하시면 됩니다.
✔️ Freenom
두 번째로 소개해드릴 사이트인 Freenom입니다.
무료로 호스팅을 할 수 있는데, 12개월인 점을 감안해주세요.
간단하게 개인 플젝이나 테스트 할 때 사용하면 좋을 것 같아요.

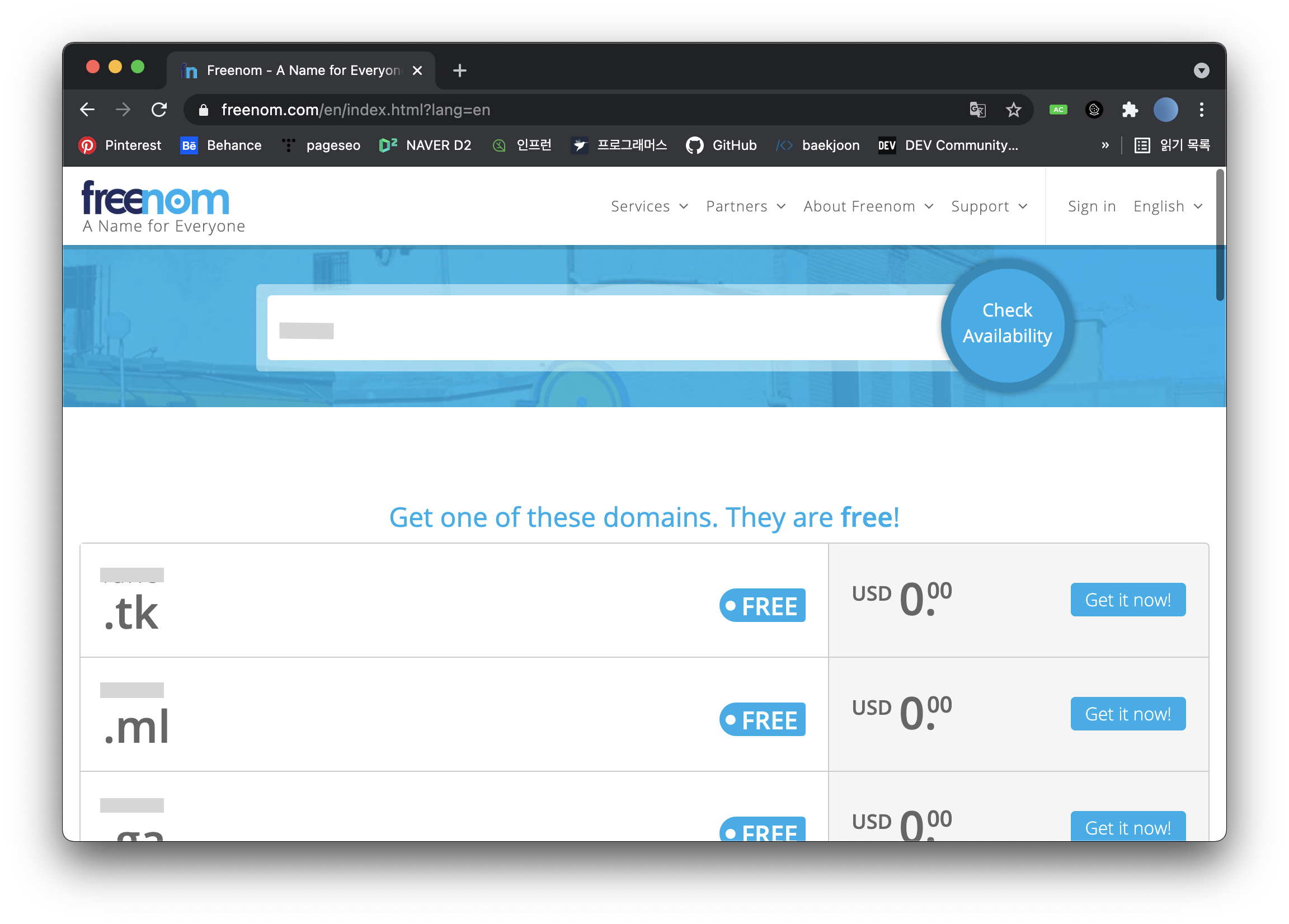
원하는 호스트네임을 적으면 아래에 사용가능한 도메인들이 나옵니다.
조금 생소한 도메인이 나오는 편입니다.
조금 더 아래를 보면 조금 익숙한 도메인을 구매할 수도 있습니다.

도메인을 얻으셨다면
Service > My Domains으로 가셔서 방금 구매한 도메인의 'Manage Domain'을 선택해주세요.
Management Tools > URL Forwarding 에서 본인의 서버를 설정(Frame(Cloacking))해주면 됩니다.
이제 도메인을 구매했으니, 서버 설정을 해보도록 할게요.
🌷 Let's Encrypt
✔️ Nginx 설치
Nginx를 설정하지 않으신 분들은 먼저 Nginx부터 설치해주세요.
간단하게 설명하자면, 리버스 프록시를 설정하는 과정입니다.
$ sudo apt-get install nginx
$ nginx -v
nginx version: nginx/1.18.0 (Ubuntu)
지금부터 집중해서 잘 따라하시면 쉽게 HTTPS 설정을 할 수 있습니다.
https를 설정하지 않은 상태에서는
/etc/nginx/sites-available/default 에 아래와 같은 식으로 정의를 하셨을 거에요.
... 생략
server {
listen 80;
server_name _;
set $proxy_pass_url http://127.0.0.1:8081;
location / {
proxy_pass $proxy_pass_url;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
... 생략
}
... 생략
(만약 설정하고 싶으시면 sudo vi /etc/nginx/sites-available/default 로 수정하세요)
8081 포트는 본인이 사용하는 애플리케이션 포트로 설정하세요.
✔️ Certbot: Installation
먼저, certbot을 설치합니다.
$ sudo apt-get update
$ sudo apt-get install certbot
$ sudo apt-get install python3-certbot-nginx
예전의 포스팅을 찾다보면 ppa를 이용해서 설치하는 경우가 있는데요.
사용하다보면 아래와 같은 경고가 떠요.
The PPA has been DEPRECATED.
곧, 사라질 예정이기 때문에 certbot 공식 문서에 명시된 대로 위의 코드를 이용한 방법을 사용하는 것을 추천드립니다.
다음 과정을 진행하기 전에, nginx를 잠시 멈출게요.
$ sudo systemctl stop nginx
✔️ Certbot: 인증서 발급
이번엔 인증서를 발급해보도록 할게요.
$ sudo certbot certonly --manual -d "*.[domain]" -d "[domain]"
// EX, sudo certbot certonly --manual -d "*.naver.com" -d "naver.com"
위와 같은 명령어를 입력해주세요.
그럼 이제부터 인증서를 발급하기 위한 과정들을 실행하는데요.
$ sudo certbot certonly --manual -d "*.[domain]" -d "[domain]"
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Plugins selected: Authenticator manual, Installer None
Obtaining a new certificate
Performing the following challenges:
dns-01 challenge for ruvve.net
http-01 challenge for ruvve.net
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
NOTE: The IP of this machine will be publicly logged as having requested this
certificate. If you're running certbot in manual mode on a machine that is not
your server, please ensure you're okay with that.
Are you OK with your IP being logged?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o:
위와 같은 출력문이 나온다면 Y를 입력해주세요.
✔️ Certbot: domain record
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please deploy a DNS TXT record under the name
_acme-challenge.[domain] with the following value:
qqtIx2ZeudJ0X2sdfsdfwrfw424rONE
Before continuing, verify the record is deployed.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Press Enter to Continue
위와 같은 출력이 나오면 잠시 멈춰주세요.
이제부터는 domain에 record를 추가해서 _acme-challenge.[domain] 에 접근할 수 있게 만들어야 합니다.
본인이 도메인을 구입한 곳으로 가서 위의 링크에 접속하면 following value:에 해당하는 값이 출력되게끔 만들어주세요.
Route53을 사용했다면 함께 해봅시다.
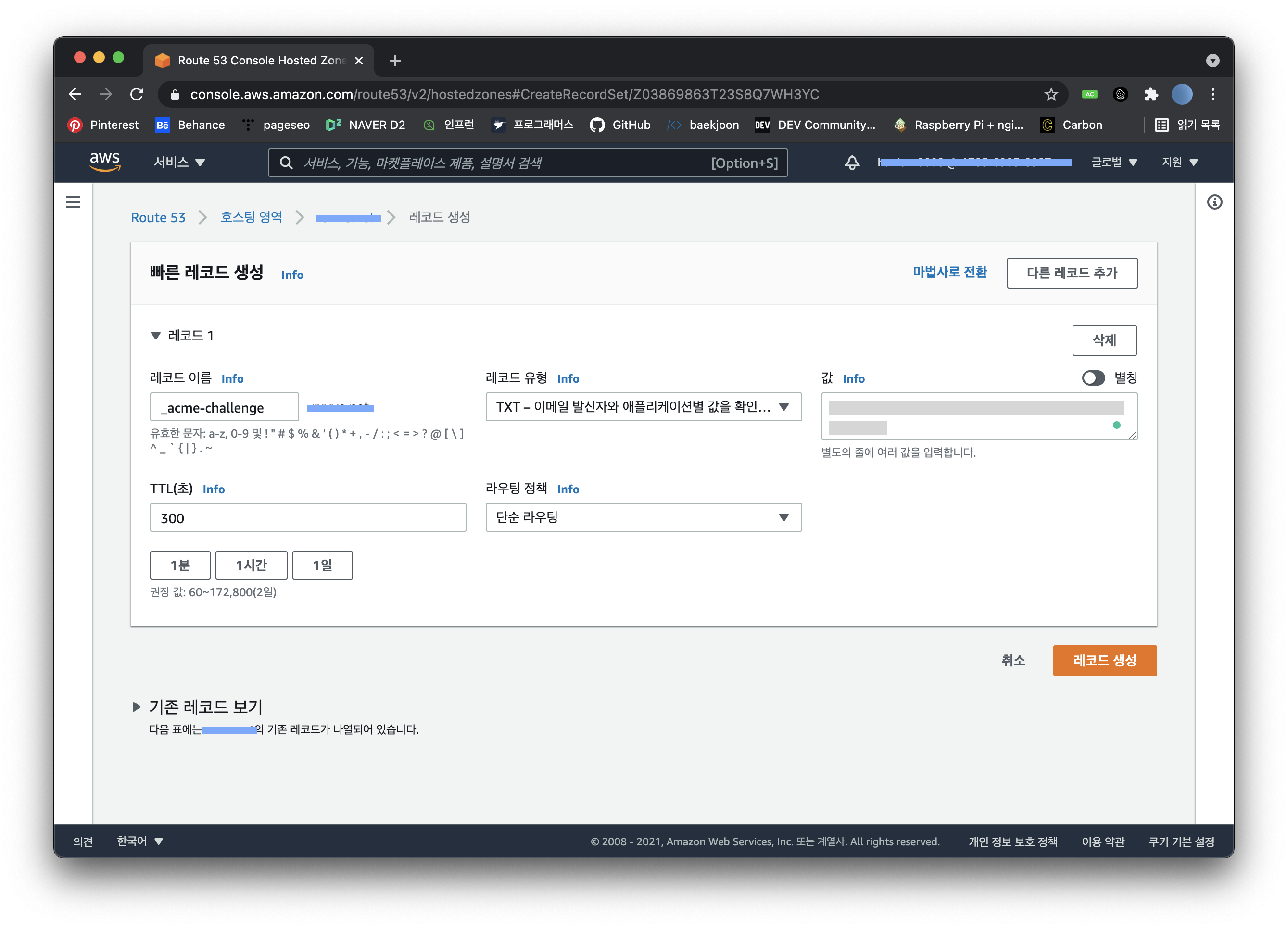
먼저, 아까와 같이 Route5에서 본인의 도메인을 선택하여 '레코드 추가'를 선택해주세요.

그리고 위와 같이
레코드 이름을 _acme-challenge로 설정한 후,
레코드 유형을 TXT로 설정,
값에 콘솔에 찍힌 following value에 해당하는 값을 입력한 후 레코드 생성을 선택해주세요.
설정이 끝났다면, ENTER를 입력해서 다음으로 넘어갑니다.
✔️ Certbot: create key file
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Create a file containing just this data:
Y .... -lYXloNAuA8JjD8 # A
And make it available on your web server at this URL:
http://[domain]/.well-known/acme-challenge/Y ... o7JE0u7hbXk # B
(This must be set up in addition to the previous challenges; do not remove,
replace, or undo the previous challenge tasks yet.)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Press Enter to Continue
위와 같은 출력이 나왔다면,
http://[domain]/.well-known/acme-challenge/Y ... o7JE0u7hbXk
에 접근했을 때, this data에 해당하는 값을 출력하게 만들면 됩니다.
설명을 위해 스트링 A 와 스트링 B 라고 부르겠습니다.
위의 기능을 setting하기 위해 서버의 새로운 콘솔을 열어주세요. (새로운 ssh 연결)
이 기능을 생성하기 위해 2가지 작업을 할 건데요.
1. nginx 설정
2. 파일 생성
먼저, nginx 설정을 해보도록 할게요.
$ sudo vi /etc/nginx/sites-available/default
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
proxy_pass http://localhost:8081/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
location ~ /\.well-known/acme-challenge/ {
default_type "text/plain";
root /var/www/letsencrypt;
}
...
}
위와 같이 수정해주세요.
location ~ /\.well-known/acme-challenge/ { ... } 부분을 추가하면 됩니다.
이제 아까 중지시켰던 nginx를 재가동 시킵니다.
$ sudo systemctl restart nginx
두 번째로 파일을 생성하겠습니다.
$ cd /var/www/letsencrypt/
$ sudo mkdir .well-known
$ cd .well-known/
$ sudo mkdir acme-challenge
$ cd acme-challenge/
$ sudo vi Y...bXk
Y...AuA8JjD8
/var/www/letsencrypt 에 두 개의 디렉터리를 생성하고
아까 인증서를 받는 과정에서의 uri 뒷 부분의 스트링 B의 값을 이름으로 갖는 파일을 생성해주세요.
그리고 그 파일의 내용으로 스트링 A의 값을 넣어주세요.
간단하죠 ? 조오금만 더 해봅시다ㅏㅏ
자, 이제 작업하던 쉘로 돌아가기 전에, 제대로 설정이 됐는지 테스트를 해보세요.
http://[domain]/.well-known/acme-challenge/Y...Smy5A
위의 주소로 요청을 보내면 스트링 A가 잘 출력되는지 확인해보세요.
에러가 날 경우가 드문 것 같기는 한데, 만약 안된다면 본인이 파일을 정확한 위치에 넣었는지 확인해보세요.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Press Enter to Continue
Waiting for verification...
Cleaning up challenges
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/[domain]/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/[domain]/privkey.pem
Your cert will expire on 2021-07-23. To obtain a new or tweaked
version of this certificate in the future, simply run certbot
again. To non-interactively renew *all* of your certificates, run
"certbot renew"
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
인증서가 발급됐습니다 !
축하합니다 👏🏻👏🏻👏🏻
인증서는 /etc/letsencrypt/live/ 의 위치에 서버의 이름을 가진 디렉터리 아래에 생성됩니다.
자, 이제 마지막으로 nginx 설정으로 마무리해볼게요.
✔️ Nginx 설정
이제 마지막으로, HTTPS를 붙여서 통신이 가능하도록 만들겠습니다.
혹시 몰라서 언급하자면,
HTTPS는 443포트를 사용하며 Inbound Rule에 적용되어 있지 않으면
접근할 수 없기 때문에 실행되지 않습니다. (AWS라면 보안그룹 - Inbound Rule을 참고)
$ sudo vi /etc/nginx/sites-available/default
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
return 301 https://$host$request_uri;
}
server {
listen [::]:443 ssl;
listen 443 ssl;
server_name www.[domain] [domain];
ssl_certificate /etc/letsencrypt/live/[domain]/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/[domain]/privkey.pem;
location / {
proxy_pass http://localhost:8081;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
location ~ /\.well-known/acme-challenge/ {
default_type "text/plain";
root /var/www/letsencrypt;
}
}
위와 같이 적어주세요. (모든 주석을 제거한 상태입니다.)
다 적고 저장했으면, nginx 를 재시작하겠습니다.
$ sudo systemctl restart nginx
이제, HTTPS로 접속해도 잘 실행되는 것을 확인할 수 있습니다.
혹시 뭔가 실행이 되지 않는다면,
$ systemctl status nginx.service
or
$ tail -20 /var/log/nginx/error.log로 로그를 확인하면서 추적해보세요.
⏰ Crontab
인증서는 3개월까지 유효합니다.
그래서 3개월마다 자동으로 재발급 받게끔 cron을 설정해주겠습니다.
$ crontab -e
열리는 파일 맨 아래에
0 0 1 1-12/3 * /bin/bash -l -c 'certbot renew --quiet' >> /var/log/ssl-renew.log
를 추가합니다.
3개월마다 1일에 명령어를 예약해둡니다.
$ crontab -l
로 잘 설정됐나 확인할 수 있어요.
휴 드디어 끝났네요.
그럼 안전한,,,코딩하세요 여러분
'BACKEND' 카테고리의 다른 글
| RUVVE, Service.log (0) | 2021.12.09 |
|---|---|
| HTTP/2, 제대로 이해하기 (4) | 2021.11.12 |
| Cookie Parking SERVER.log - 2 (3) | 2021.02.21 |
| Cookie Parking, SERVER.log (0) | 2021.02.14 |
| Markdown, 어렵지 않게 사용하기 (0) | 2020.06.14 |
Backend Software Engineer
𝐒𝐮𝐧 · 𝙂𝙮𝙚𝙤𝙣𝙜𝙨𝙪𝙣 𝙋𝙖𝙧𝙠