2021. 2. 14. 22:46ㆍBACKEND
쿠키파킹 서버 로그는 두 편이며, 이번 편은 첫 번째 이야기입니다.
안녕하세요 !
오늘은 동아리에서 진행한 프로젝트 Cookie Parking 서비스를 제작하면서
베타 버전 기준으로 서버에 대한 기록을 목적으로 이야기를 해 나아가려고 합니다.
TMI지만 저는 한 동아리에 오랫동안 활동을 하면서, 다양한 경험을 해보았습니다.
처음의 모습과는 많이 다른 모습으로 현재는 블로그를 운영하고 있어요.
많은 활동을 하면서 백앤드 개발자를 목표로 공부를 하고 있고,
동아리의 마지막 활동으로 Cookie Parking 서비스를 제작했습니다.
" 여러분들을 보관하고 싶은 컨텐츠들을 어떻게 관리하세요? "
이 전에 보관하고 싶은 컨텐츠들을 카카오톡 나와의 채팅방에 저장을 해둔다던지,
크롬 북마크에 저장해두거나, Mac 메모에 저장을 해두기도 했는데요.
혹은 페이스북에서 본 좋은 글들은나에게 공유로 해서 쌓아둔 컨텐츠가 장난이 ... 아니었죠. ..
너무 많아 관리도 안되고 어떤 글이 읽은 건지 읽지 않은 건지 구별하기도 어려웠어요.
이 문제점은 많은 사람들이, 특히 인사이트를 찾아다니는 많은 분들이 공감하실 것 같아요.
이런 문제점들을 해결하고 기존의 서비스들을 보완한 서비스가 바로 쿠키파킹입니다.
쿠키파킹은 크롬 익스텐션으로 구성된 북마크 서비스입니다.
아래에 서비스에 대한 더 자세한 내용들이 있으니 확인해주세요 ㅎㅎ
@dooribun | Linktree
쿠하-! 쿠키파킹의 귀여운 마스코트 두리번이에요! 👀🍪
linktr.ee
오늘은 쿠키파킹을 제작하면서 서버의 작업들을 적어볼 예정인데요.
짧은 시간이지만, 어떻게 변화했는지 어떤 기술을 왜 사용했는지 소개해보겠습니다.
🏗 Service Architecture
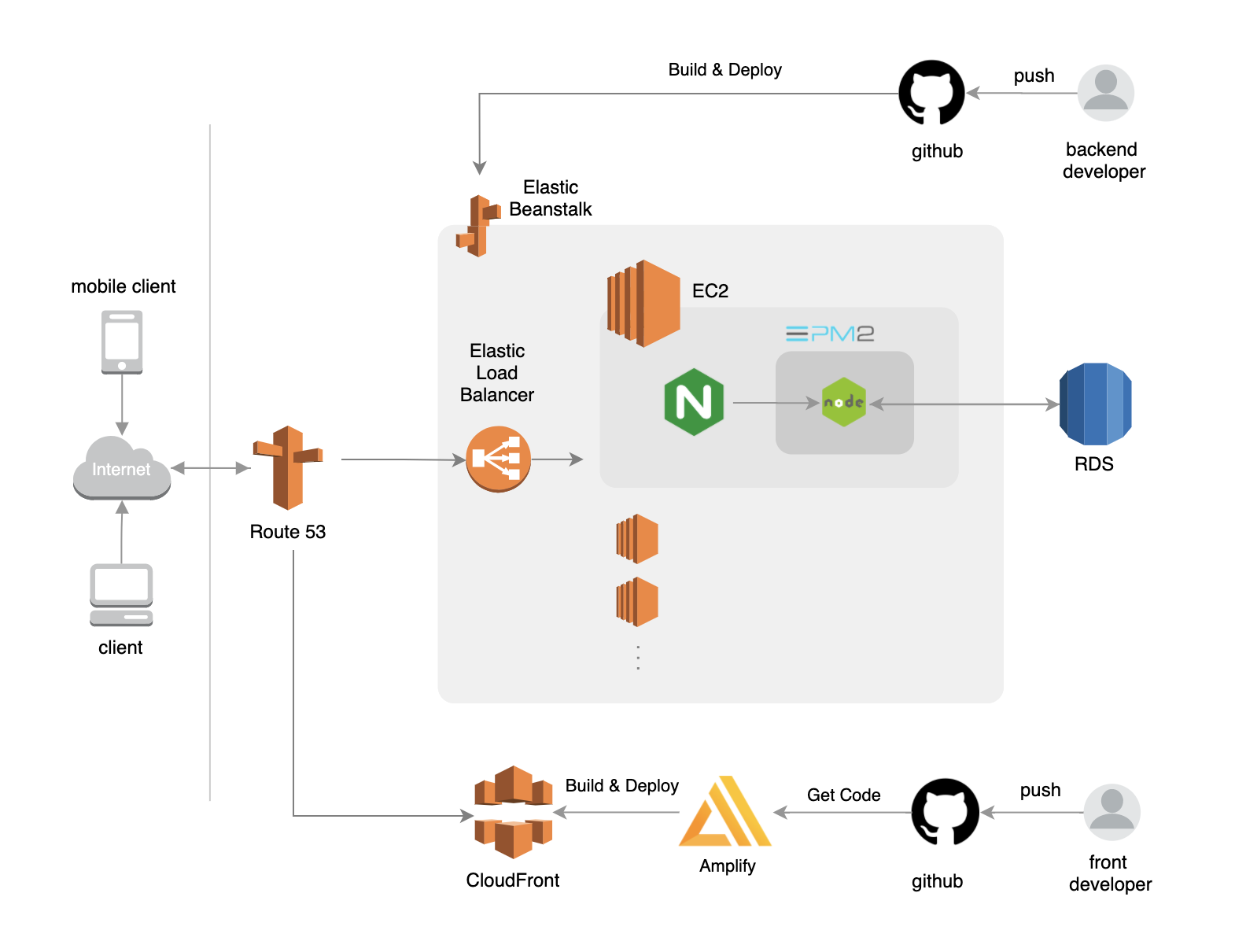
먼저 쿠키파킹의 서비스 아키텍쳐에 대해서 알아보도록 하겠습니다.

현재 쿠키파킹의 서비스 아키텍처는 위의 모습과 같이 구성되어있습니다.
이 부분에 대해서 CICD를 언급해보고 싶은데요.
제일 먼저,
CI는 어려운 결정이 필요없이 Github Action으로 결정을 했어요.
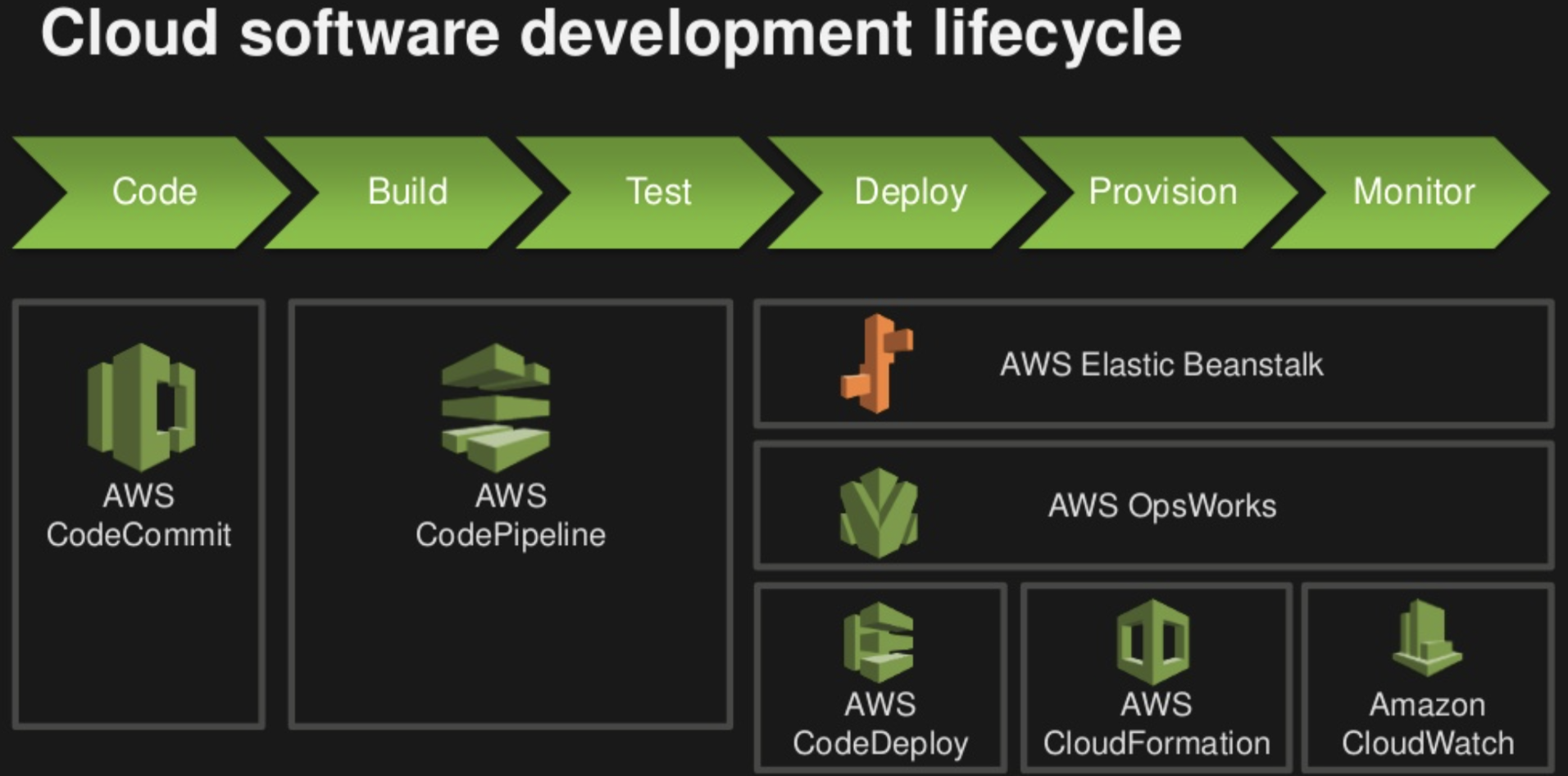
CD부분은 CodeDeploy를 사용할지, EB를 사용할지에 대한 고민을 하다가 CodeDeploy를 사용하려고 했습니다.
✔️ CodeDeploy
CodeDeploy 로 구성하려고 했던 이유는 아래와 같습니다.
- 프로비전의 EB를 사용하기 전, 하나하나 구성해보고 싶은 도전
- 서비스 설정의 자유로움
- 현재 많은 실제 서비스에서 사용하는 툴이 CodeDeploy를 사용한 CD라는 점
이 부분에 대해서 더 많은 의견을 듣고 싶어요.
만약 의견이 있으신 분들은 댓글을 달아주시면 감사하겠습니다.
그러다가, 더 빠르게 구축하고 ELB를 따로 설정하지 않는 것을 포함해
많은 장점들이 있는 Elastic Beanstalk로 변경했습니다.
✔️ Elastic Beanstalk
Elastic Beanstalk 로 구성하려고 했던 이유는 아래와 같습니다.
두 서비스를 비교해보면, AWS CodeDeploy 는 "Deployment as a Service" 의 일종이고
AWS Elastic Beanstalk 은 "Code Collaboration & Version Control" 의 일종입니다.
CodeDeploy를 사용하면 서비스 설정의 자유로움이 있을 수 있지만,
반대로 서비스 설정을 직접 해주어야 한다는 점이 있습니다.
쿠키파킹 서비스는 두 명의 서버 개발자가 만든 소규모의 서버로 되어있고,
작은 서비스이기 때문에 섬세한 설정이나 확장을 할 필요가 없다고 판단했습니다.
그래서 하나하나 설정해주는 CodeDeploy보다는 ELB를 알아서 설정해주고 Elastic Beanstalk을 사용하게 되었습니다.
Elastic Beanstalk의 장점은ELB를 지원해줘서 트래픽에 따라 Auto Scaling을 사용할 수 있고,
트래픽, CPU, 메모리 사용량 등 실시간 모니터링을 지원해준다는 점이 있습니다.
또, 초기 세팅이 굉장히 간편해서 단기간에 서비스 배포를 목적으로 한다면 아주 적합하죠 ~

🏗 Code Architecture
쿠키파킹의 코드 아키텍쳐는 클린코드 아키텍쳐를 참고하였는데요.
Cookie Parking의 서버는 Typescript기반의 Node.js 서버로 구성되어 있습니다.

구조는 위의 이미지를 참고하여 코드를 구성했는데요.
일단, 저는 클린코드라는 책을 읽지 않았어요.
처음 이 아키텍쳐를 확인하고 막연하게 개발했던 제가 부끄럽더라고요...ㅎㅎㅎㅎ
머릿속에만 있던 모호한 개념을 어니언 다이어그램으로 보고 느꼈던 점은
위와 같은 구조가 명확하게 보이는 프로젝트를 만들어보고 싶다는 생각이 들었고
위의 아키텍처를 구현한 예제 프로젝트를 확인해보고 싶다는 점을 한 것 같아요.
이 내용이 흐린 이유는... 미래의 저에게 전하는 내용이기 때문입니다 🤦🏻
결과적으로 코드는 아래와 같이 분리되어 있습니다.

🛢 ORM
Sequelize ORM을 사용했어요.
Sequelize를 사용해서 많은 불편함을 느꼈는데요 ...
일단, TS지원이 미흡하다는 점입니다.
개인적으로 공식문서가 그렇게 친절하지 않다는 생각을 하고 있었어요. (제가 감히 ... )
과거 버전과의 구분도 조금 어려웠던 부분이었어요,
TS 공식 문서는 더 . .. .. 보기 힘들더라고요.
두 번째로, 팀원이 느꼈던 점은 Raw Query 지원에 미흡하다는 점이었어요.
마지막으로, 불편했던 점은 Sequelize의 테이블과 필드를 정의하는 부분이었어요.
물론.. 규칙을 잘 파악하고 적용하면 되긴 하겠지만
가끔 대소문자나 카멜/파스칼/스네이크 표기법이 헷갈려서 자주 찾아보게 되더라고요.
이러한 이유로 다른 ORM을 찾아보았습니다.
검색해보면 아시겠지만, 많은 곳에서 TypeORM과 Prisma를 추천해주고 있었어요.
결론적으로 Prisma를 사용했는데요.
첫 번째 이유였던 TS 지원을 굉장히 잘해주고 있었어요.
물론 TypeORM도 잘해주고 있겠지만요.
두 번째 이유였던 Raw Query지원을 잘해주고 있다고 하네요.
마지막 이유로 prisma는 굉장히 매력적이었습니다.
prisma는 연결 DB의 테이블 속성을 자동으로 가져와주는 기능을 포함하고 있기 때문이에요.
Prisma가 최근에 나와서 그런지 공식문서가 잘되어있다는 점도 좋았던 것 같아요.
페이지 UI가 깔끔하게 잘 되어있는 점도 좋았어요..ㅎㅎ
추가로, TypeORM과 Sequelize를 비교하는 테이블을 가져왔습니다.


> 이미지 출처
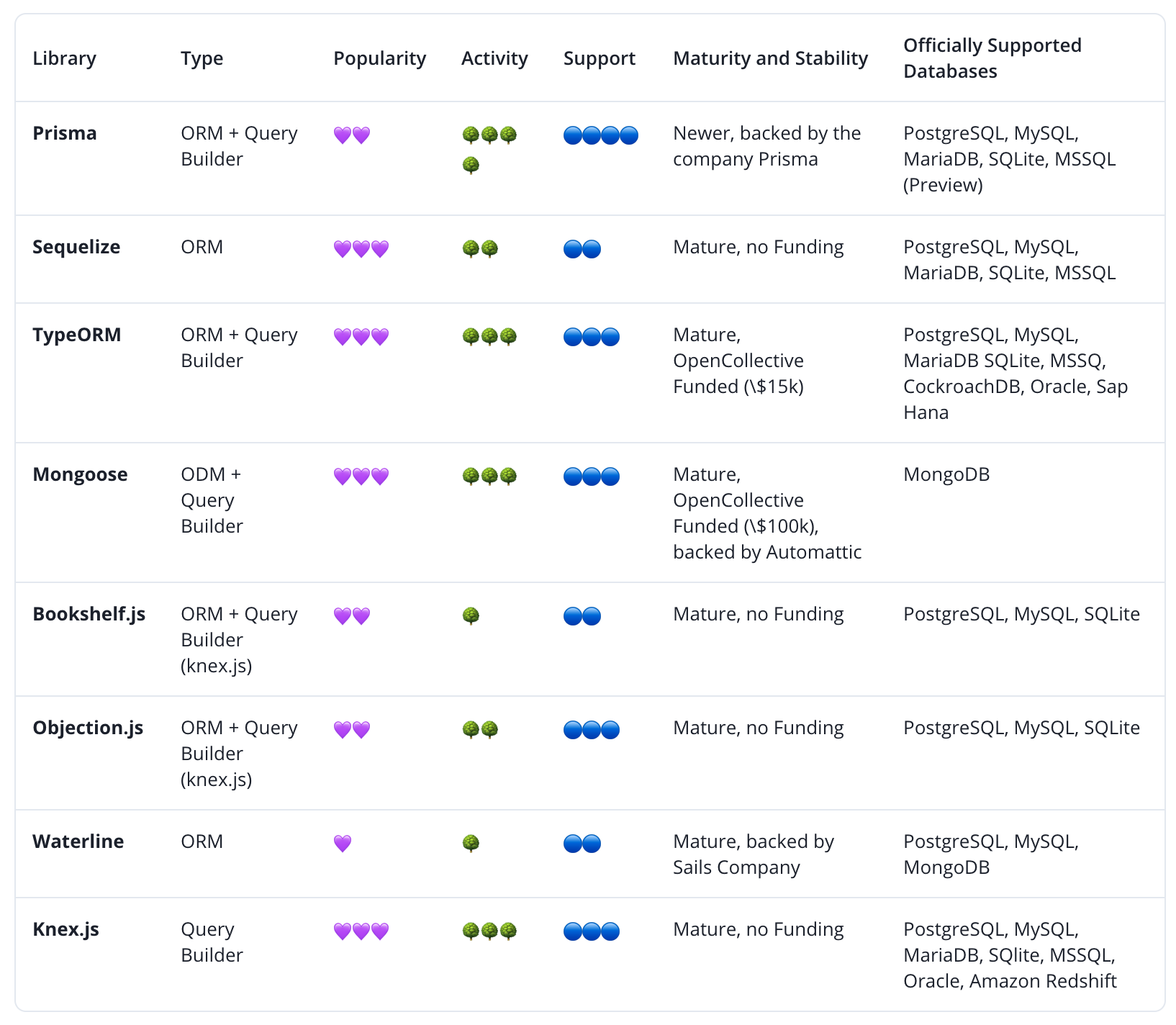
추가로, Prisma 공식 문서의 비교 테이블을 가져와봤어요.

그럼 여기까지 쿠키파킹 첫 번재 서버 개발 이야기를 마무리하겠습니다.
다음에는 TypeDI를 사용한 것과 CQRS의 기반을 다져놓은 부분에 대한 내용을 적어보도록 하겠습니다 〰️
'BACKEND' 카테고리의 다른 글
| HTTPS, TLS/SSL 어렵지 않게 등록하기 (0) | 2021.04.25 |
|---|---|
| Cookie Parking SERVER.log - 2 (3) | 2021.02.21 |
| Markdown, 어렵지 않게 사용하기 (0) | 2020.06.14 |
| JWT, 어렵지 않게 사용하기 - JWT❓ (0) | 2020.05.21 |
| JWT, 어렵지 않게 사용하기 - token 기반 인증 (3) | 2020.05.21 |
Backend Software Engineer
𝐒𝐮𝐧 · 𝙂𝙮𝙚𝙤𝙣𝙜𝙨𝙪𝙣 𝙋𝙖𝙧𝙠