2020. 5. 21. 20:08ㆍBACKEND
안녕하세요.
이 번 포스팅은 토큰 기반 인증에 대해서 알아보겠습니다.
JWT 는 JSON Web Token이라는 의미를 갖고 있습니다.
정보를 비밀리에 전달하거나, 인증을 할 때 사용하게 됩니다.
이 번 포스팅으로 JWT에 대해 더 자세히 알아보고, 사용해보도록 하겠습니다.
***************** INDEX *****************
[1장]
🔑 인증 VS 인가
🍪 Cookie VS Session
🏷 Token 기반 인증
🔖 Access Token? Refresh Token?
[2장]
********************************************
🔑 인증 VS 인가
✔️ 인증 Authentication?
API 요청에 대해 사용 가능한 사용자인지 확인하는 절차
주로 클라이언트와 서버가 통신을 할 때, 클라이언트 쪽에서 요청하는 사용자와 같은 사용자인지를 확인하는 것을 의미합니다.
대표적으로 로그인이 있죠. 예시를 한 번 들어볼까요❓
리눅스에 접속을 하려고 합니다.
root 계정으로 들어가려고 하는데, 비밀번호를 요구하여 비밀번호를 입력하게 됩니다.
비밀번호가 틀렸다면 인증에 실패한 것이고, 비밀번호를 알맞게 입력했다면 인증에 성공한 것입니다.
그럼, 인가와는 뭐가 다를까요❓
✔️ 인가 Authorization?
사용자가 특정 자원에 대한 접근 권한이 있는지 권한 체크
클라이언트가 하고자 하는 작업이 해당 클라이언트에게 허가된 작업인지 확인하는 것입니다.
예시를 한 번 볼까요 ?
리눅스에 개인 계정으로 성공적으로 로그인을 했습니다!
'gngsn'이라는 계정은 .hwp에 대해 r-- 권한을 갖고 있습니다.
( r - read , w - write, x - execute 중 read 권한만 있다는 의미입니다 )
이 때 'gngsn'이라는 계정을 갖고 a.hwp를 편집하려고 하면 인가에 의해 편집에 실패하게 되죠.
혹은, a.hwp를 읽으려고 한다면 read 권한이 있기 때문에 인가되어 성공적으로 파일을 읽을 수 있게 됩니다.
이제 인증과 인가라는 단어의 의미를 확실히 아시겠나요❓
그렇다면, 이제부터 웹 & 앱에서 사용하는 인증방식을 알아보도록 하겠습니다.
🍪 Cookie VS Session
인증을 알아가려는데 웬 쿠키? 세션?
인증은 단순히 아이디와 비밀번호를 알맞게 입력하면 됩니다.
그런데, 우리가 주로 사용하는 HTTP 에는 무상태성이라는 특징이 있습니다.
Stateless, 상태를 저장하지 않는다는 의미인데요.
로그인을 하고 다른 페이지로 넘어가려는 요청을 시도합니다.
다른 페이지로 넘어가게 되지만, 유저의 정보는 유지되지 않아요 (Stateless)
그럼 다시 인증을 해야하며, 모든 요청마다 이렇게 매번 인증을 해야하는 불상사가 발생합니다.
하지만, 우리가 실제로 웹이나 앱을 사용할 때에는 로그인은 단 한번이면 돼요.
어떻게 이렇게 정보를 가지고 로그인 상태를 유지하는 것일까요?
맞습니다 〰️ 바로 Cookie, Session이라는 기술을 포함해 다양한 시도로 무상태성을 극복하고 있습니다.
✔️ Cookie
이름은 생소하지 않지만, 내용은 생소할 수 있을 것 같아요 〰️
우리가 알고 있는 그 쿠키라면 좋겠지만, 인터넷 상에서 사용하는 쿠키는 의미가 다릅니다.
인터넷 상에서 쿠키는 "클라이언트 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일" 입니다.
사실 우리는 한 번쯤 '쿠키'라는 내용을 직접적으로 보고 사용한 적이 있습니다.

이 그림 익숙하지 않으신가요?
한 번쯤 '자동로그인'을 사용해보셨을 것 같아요.
자동 로그인이 쿠키를 사용하는 가장 대표적인 예시입니다.
✔️ Session
"세션이 만료되었습니다."
라는 문구를 한 번이라도 보신 적이 있나요❓
세션이란, 일정 시간 동안 같은 브라우저로부터 들어오는 일련의 요구를 하나의 상태로 보고 그 상태를 유지하는 기술입니다.
클라이언트가 정보를 저장하는 쿠키와는 달리, 세션은 서버쪽에서 데이터를 저장합니다.
해커들은 서버를 해킹하는 것보다 유저를 해킹하는 것이 훨씬 더 편하겠죠❓
세션은 쿠키보다 비교적 보안이 좋습니다.
하지만, 모든 유저들의 데이터를 저장하기에는 서버에 대한 부담이 커지게 되죠.
세션과 쿠키의 비교점을 정리했습니다.
쿠키와 세션이 무엇인지 정리하고 가는 게 좋을 것 같아요 😉

쿠키와 세션은 선택지일 뿐이지 반대되는 개념은 아니니 주의해주세요 〰️
🏷 토큰 기반 인증
생각보다 간단한 개념이에요.
인증을 하고 필요한 데이터를 갖고 있는 토큰을 주고 받으며 인증을 합니다.
요즘에는 토큰 기반 인증이 점점 많이 사용하는 추세라고 하죠.
그도 그럴것이 토큰을 사용하면 많은 이점들과 기존 방식의 보완점을 채워주어 그런 것 같아요.
이제부터 토큰 기반 인증을 알아볼건데요.
토큰 기반 인증이 무엇인지 먼저 알아보고 왜 사용하는지 알아보는 게 좋을 것 같아요❗️
✔️ 토큰 기반 인증
토큰 기반 인증이라는 것은 무엇일까요?
그림을 보고 설명을 이어보겠습니다.

뭔지는 모르겠지만, 토큰을 주고 받는 것이 보이네요❗️
하나씩 살펴봅시다.
1. Authorization Graint
권한을 인증해줍니다.
클라이언트가 Authorization Server(인증을 맡는 서버)에 권한을 요청하게 됩니다.
로그인을 통한 인증 과정이라고 생각하면 되겠죠❓
2. Access Token
Authorization Server가 클라이언트의 인증 요청을 확인합니다.
로그인이라고 하면, 아이디가 있는지 비밀번호는 맞는지 확인을 합니다.
만약, 인증에 성공하면 특정 유저를 위한 Token을 건네줍니다.
3. Access Token
클라이언트가 만약 Resource Server(특정 서비스를 제공하는 서버)에 접근을 요청한다고 하면, 해당 요청에 대한 인증&인가를 받아야겠죠?
이 때, 발급받은 Token을 Resource Server에 같이 보내줍니다.
보통 Request Header를 통해 보내줍니다.
4. Protected Resource
Resource Server가 Access Token을 받고 토큰을 검증합니다.
토큰이 유효한가? 토큰 기간이 만료되지는 않았나? (이건 아직 모르셔도 됩니다) 이것저것 검사하고 만약 믿을만한 토큰이라면 요청한 자료를 클라이언트에게 보내주게 됩니다.
설명을 들으니 어느정도 토큰을 사용한 인증이 뭔지 아시겠나요❓
자 그럼, 이 토큰을 이용하는 방식을 왜 사용하게 됐는지, 왜 요즘엔 토큰 방식을 자주 사용하는 지 생각하고 추론해봅시다 〰️
✔️ Token, 왜 쓸까?
보안성
더 이상 쿠키를 전달하지 않아도 됩니다 👉🏻 토큰 기반 인증 시스템을 사용하여 어플리케이션의 보안을 비교적 높일 수 있습니다.
보안이 뛰어납니다❗️ 는 아닙니다. 기존 방식에 비해 보안이 좋은 기술이라고 표현하는 게 맞을 것 같아요.
그런데, 사실 누군가 중간에 토큰을 탈취한다면 보안에 큰 취약점이 되겠죠❓
그래서 토큰에 유효기간을 설정합니다.
유효기간이 끝나면 새로운 Access Token을 발급받는 방식을 사용합니다.
무상태 & 확장성 (stateless & scalability)
만약 세션을 서버 측에 저장하고 있고 서버를 여러대를 사용하여 요청을 분산하였다고 생각해볼게요.
어떤 유저가 로그인 했을 때, 그 유저는 처음 로그했던 그 서버에만 요청을 보내도록 설정해야합니다.
서버를 옮기거나 확장하기에 부담이 되겠죠.
이 번거로움을 토큰 기반 인증을 도입하여 해결합니다 〰️
Extensibility
페이스북/구글 같은 소셜 계정들을 이용하여 다른 웹서비스에서도 로그인 (OAuth) 할 수 있습니다.
현재 소셜로그인을 구현할 때, 보통 토큰을 사용해서 주기 때문에 사용에 있어서 더욱 편리하겠죠❓
🔖 Refresh Token?
토큰 인증 방식에는 Access Token과 Refresh Token을 사용하게 되는데요.
Refresh Token은 무엇일까요❓
✔️ Access Token이 만료되었을 때 새로 발급해주는 열쇠
✔️ Access Token과 함께 클라이언트에 발급
✔️ 현재 액세스 토큰이 유효하지 않거나 만료될 때 새 액세스 토큰을 얻을 수 있음
로 정리할 수 있을 것 같아요.
Refresh Token의 특징을 먼저 알아볼까요❓
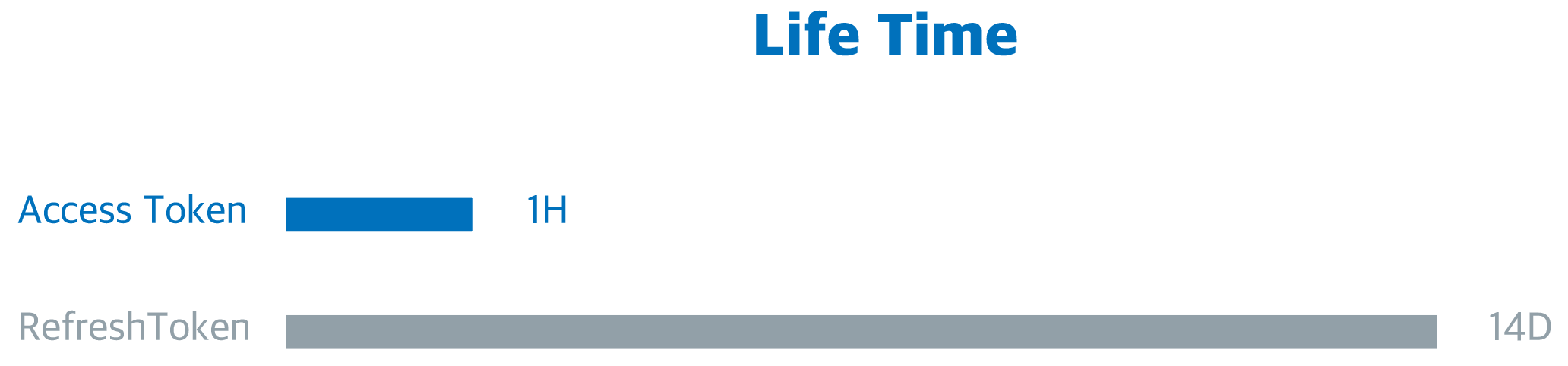
먼저, Access Token 보다 더 긴 수명을 갖고 있습니다.
보통 2주를 많이 준다고 하더라구요.

또, JWT 형태를 갖고 있습니다.
자, 이제 전체적인 흐름을 같이 보고 설명을 보태보도록 하겠습니다.

뭔가 복잡해 보이죠 🤣
하나씩 살펴보도록할게요.
Access Token을 사용하는 4번째 단계까지는 동일합니다.
5. Access Token
아까 말씀드렸다시피 Access Token에는 유효 기간이 있습니다.
유효기간이 지나면 새로 발급받아야하죠.
새로운 키를 발급받기 위한 장치가 바로 Refresh Token입니다.
6. Access Token 재발급 요청
클라이언트는 토큰이 만료되었다는 신호를 받으면 재발급을 받는 API로 재발급 요청을 합니다.
7. Access Token
만료된 Access Token은 소용이 없기 때문에 Refresh Token을 가지고 인증을 시도합니다.
만약, Refresh Token 이 유효하다면 새로운 Access Token을 건네주면 됩니다.
이게 바로 7번째 단계죠.
Refresh Token이 JWT의 형태를 갖는 이유는 이곳에서 알 수 있습니다.
Access Token이 만료가 되었다면, Refresh Token 내부에 있는 데이터를 통해 해당 유저 데이터를 참조합니다.
유저 데이터를 가져와서 새로운 Access Token을 만들어내는 과정을 거칩니다.
이제 Refresh Token에 대한 이해가 되었을까요❓
이번 포스팅에서는 Token 기반 인증을 중점적으로 알아보았습니다.
다음 포스팅에서는 JWT가 무엇인지에 대해 중점적으로 다뤄보겠습니다❗️
'BACKEND' 카테고리의 다른 글
| Markdown, 어렵지 않게 사용하기 (0) | 2020.06.14 |
|---|---|
| JWT, 어렵지 않게 사용하기 - JWT❓ (0) | 2020.05.21 |
| Postman, 어렵지 않게 사용하기 - 사용 (4) | 2020.04.29 |
| Postman, 어렵지 않게 사용하기 - 소개 (0) | 2020.04.29 |
| Postman, 어렵지 않게 사용하기 - Mock Server (2) | 2020.04.28 |
Backend Software Engineer
𝐒𝐮𝐧 · 𝙂𝙮𝙚𝙤𝙣𝙜𝙨𝙪𝙣 𝙋𝙖𝙧𝙠