2020. 6. 14. 21:14ㆍBACKEND
안녕하세요 〰️
오늘은 markdown을 사용하는 방법에 대해 포스팅을 하려고 합니다.
정말 간단해서 편하게 사용할 수 있는 마크업언어인데, 모르면 아깝잖아요 〰️
***************** INDEX *****************
🌈 Markdown❓
✏️ How to Use Markdown
1. 글자 (Header) 조절
2. 글자 강조 ( Bold, Italic, quotation )
3. 목록
4. 코드 블럭
5. 구분선
6. 표
7. 링크
8. 이미지
🗒 Markdown Editor
********************************************
Markdown❓
한 번쯤, .md 파일을 본 적 있을거에요. 가장 대표적으로 꼽자면 README.md 파일이 있겠죠?
여기서 md는 markdown를 가르키는데요.
그렇다면, markdown이 의미하는 것은 무엇일까요❓
Markdown은 마크업언어로 간단한 기호를 사용해서 읽고 쓰기 편한 문서를 만들 수 있으며, HTML과 변환이 가능합니다.
위의 문장만 봐도 매력적이지 않나요 〰️
Markdown은 Github에서 자주 사용하게 되면서 유명세를 얻었다고 합니다.
실제로, Github를 사용하다보면 여기저기서 사용되는 것을 확인할 수 있죠.
Markdwon은 정말 간단하고, 배우는 데에도 어렵지 않아 금방 사용하시더라구요.
저도 메모를 할 때 습관적으로 Markdown을 사용하곤 합니다.
자, 그럼 이제 Markdown을 직접 사용해볼까요❓
How to Use Markdown ✏️
사용하는 방법은 아래와 같이 따로 목차를 생성해보았습니다.
필요한 내용이 있다면 목차 찾아서 사용하는 것도 좋을 것 같아요 ❗️
1. 글자 (Header) 조절
2. 글자 강조 ( Bold, Italic, quotation )
3. 목록
4. 코드 블럭
5. 구분선
6. 표
7. 링크
8. 이미지
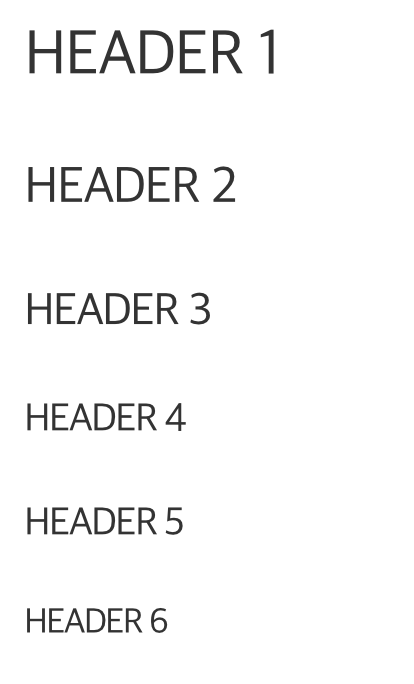
1. 글자 (Header) 조절
# HEADER 1
## HEADER 2
### HEADER 3
#### HEADER 4
##### HEADER 5
###### HEADER 6
HTML에서 사용하던 것과 어느정도 비슷하지 않아요 〰️
주의할 점은 # 를 사용하고 반드시 한 칸을 띄어 써야 적용된다는 점입니다.
2. 글자 강조
2-1 Bold
굵은 글자를 사용하고 싶다면, 강조할 단어를 ** 로 감싸면 됩니다.
**bold**
bold
주의할 점은 ** 문자와 단어 사이에 공백이 있으면 안된다는 점입니다 〰️
2-2 Italic
옆으로 기운 이탤릭체를 사용하고 싶다면, 강조할 단어를 * 로 감싸면 됩니다.
*Italic*Italic
이것도, bold 체와 마찬가지로 * 문자와 단어 사이에 공백이 있으면 인식을 하지 못하니 유의하세요❗️
2-3 인용구
인용구를 작성하고 싶다면, > 문자를 사용할 수 있습니다.
> quotient phrasequotient phrase
인용구에서도 마크다운 문법을 적용할 수 있으니 참고하시면 좋을 것 같아요!
> ### Header 3
**bold**

위와 같이 말이죠!
3. 목록
3-1. 순서가 있는 목록
순서가 있는 목록은 숫자를 이용하는데요.
1. first
2. second
3. third
4. fourth- first
- second
- third
- fourth
그런데, markdown에서는 번호가 뒤죽박죽이어도 오름차순으로 보여집니다.
1. first
3. second
5. third
2. fourth- first
- second
- third
- fourth
똑같은 결과가 나오죠?
3-2. 순서가 없는 목록
순서가 없는 목록은 *, +, - 문자를 이용하는데요.
* 빨강
* 녹색
* 파랑
+ 빨강
+ 녹색
+ 파랑
- 빨강
- 녹색
- 파랑-
빨강
- 녹색
- 파랑
- 녹색
-
빨강
- 녹색
- 파랑
- 녹색
-
빨강
- 녹색
- 파랑
- 녹색
위에서 보시다시피, +와 -는 똑같은 모습으로 보입니다 ~
4. 코드블럭
코드 블럭은 두 가지 종류로 사용할 수 있습니다.
긴 코드를 담는 블럭과 글자 사이에 넣을 수 있는 블럭이 있습니다.
같이 한 번 살펴볼까요??
4-1. 긴 코드 블럭
``` lang
content
```
위와 같이 표현할 수도 있고, 아래와 같이 표현할 수도 있습니다.
<pre><code>
content
</code></pre>아래는 HTML 코드로 사용해보았습니다 ~
4-2. 짧은 코드 블럭
이번에는 짦은 코드블럭을 사용해보겠습니다.
`<html></html>`<html></html> 다음과 같이 표시됩니다.
5. 구분선
구분 선은 꽤 다양한 형태로 만들 수 있습니다.
* * *
***
- - -
---위의 기호들이 전부 아래와 같은 구분 선을 만들어냅니다.
6. 표
이번에는 표를 한 번 만들어 볼까요?
| col1 | col2 | col3 |
|---|---|---|
| v1 | v2 | v3 || col1 | col2 | col3 |
|---|---|---|
| v1 | v2 | v3 |
다음과 같이 만들어낼 수 있습니다.
생각보다 간단하지 않나요?
7. 링크
이번에는 링크를 걸어보도록 하겠습니다 ~
[title](link_uri)
[github](https://github.com/gngsn)
8. 이미지
이번에는 이미지를 넣어볼까요 ?
링크와 거의 똑같습니다. 맨 앞의 물음표의 유무만 다를 뿐이죠.


만약, 이미지 사이즈를 조절하고 싶을 때에는 어떻게 해야할까요?
그럴 때에는 HTML을 사용해주셔야 합니다.
<img src="/path/to/img.jpg" width="300px" height="300px"></img><br/>
<img src="/path/to/img.jpg" width="30%" height="30%"></img>위와 같이 사용해주면 됩니다 !
Markdown Editor 🗒
다양한 툴들이 있는데, 저는 Typora나 VSCode에서 편집하곤 합니다.
Notion도 부분적으로 마크다운을 적용시킬 수 있습니다!
✔️ Typora
Typora는 기호를 적으면 바로바로 적용된 모습으로 변경되어 보입니다.
굉장히 심플하고 간단하면서 무료이기 때문에 마크다운을 처음쓰는 분들이면 적극적으로 추천합니다 〰️

'BACKEND' 카테고리의 다른 글
| Cookie Parking SERVER.log - 2 (3) | 2021.02.21 |
|---|---|
| Cookie Parking, SERVER.log (0) | 2021.02.14 |
| JWT, 어렵지 않게 사용하기 - JWT❓ (0) | 2020.05.21 |
| JWT, 어렵지 않게 사용하기 - token 기반 인증 (3) | 2020.05.21 |
| Postman, 어렵지 않게 사용하기 - 사용 (4) | 2020.04.29 |
Backend Software Engineer
𝐒𝐮𝐧 · 𝙂𝙮𝙚𝙤𝙣𝙜𝙨𝙪𝙣 𝙋𝙖𝙧𝙠