2020. 4. 29. 20:02ㆍBACKEND
안녕하세요 😆
이 번 포스팅의 주제는 API를 테스트하기 위해 필요한 POSTMAN을 '제대로' 사용하는 법에 대해 다룰 예정입니다.
서버뿐만 아니라, 클라이언트를 개발하는 분들도 도움이 되는 내용들을 다룰테니 도움이 되셨으면 좋겠어요.
지난 포스팅에서는 postman에 대한 구조를 알아보았어요. UI를 알아야 사용할 때 헤매지 않겠죠?
사용하면서 금방 익숙해지겠지만, 처음 보는 분들은 참고하시고 보면 좋을 것 같아요.
이 전 포스팅에 이은 시리즈입니다.
이 전글을 확인해주세요.
***************** INDEX *****************
1장 - 소개
✨ POSTMAN❓
🚀Installation
🌈 Structure
2장 - 사용
🧞♀️ Test my APIs
🧞 Test my APIs, more efficiently
********************************************
🚀 참고, 사전 지식
지난 포스팅에서 HTTP Message를 보았죠❓
이어서 포스팅하겠습니다. 지난 포스팅 꼭 확인해주세요 ❗️
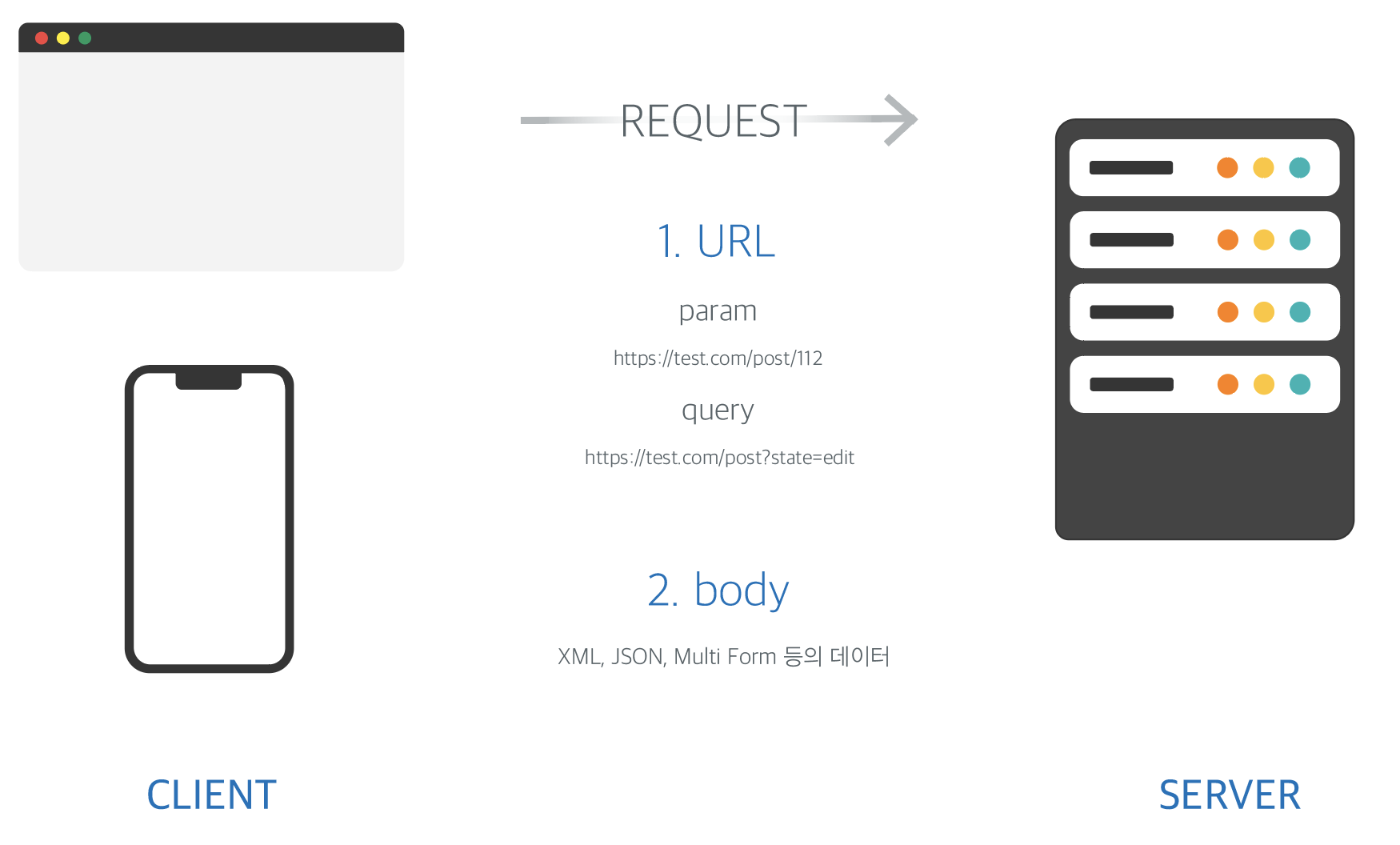
HTTP 메세지를 통해 어떤 방식으로 어떤 데이터들을 얻을 수 있을까요?

1. URL(URI)으로 데이터 넘겨 주기: query나 param으로 데이터를 넘겨줄 수 있습니다.
request query와 request param의 차이 ❓
✔️ param
'https://test.com/post/:postIdx' 라고 표시를 해두었다면 'postIdx = 112' 라는 방식으로 가져옵니다.
✔️ query
URI에서 ? 이후 '='로 연결된 데이터를 가져옵니다. `state = 'edit'`를 가져옵니다.
2. body로 데이터 넘겨 주기
request body에 데이터들을 담아 요청합니다.
🧞♀️ Test my APIs
데이터 처리방식 (HTTP METHOD) 중 GET, POST 요청을 다뤄볼 예정입니다.
데이터 처리방식에 대한 기본지식이 있다고 가정합니다.

위의 UI 기억하시죠? 이전 포스팅을 보셨다면 아실거라고 믿습니다 🤣
☝🏻 GET METHOD
정 - 말 쉬워요. 같이 한 번 해볼게요.
아래의 순서를 그대로 따라해주세요 ❗️
| HTTP METHOD | URI | Use For |
| GET | /posts | 모든 포스팅 조회 |
| GET | /posts/:id | 포스팅 식별자 id에 해당하는 포스팅 조회 |
| GET | /posts/posts?userId=${userIdx} | 특정 사용자가 작성한 포스팅 전체 조회 |
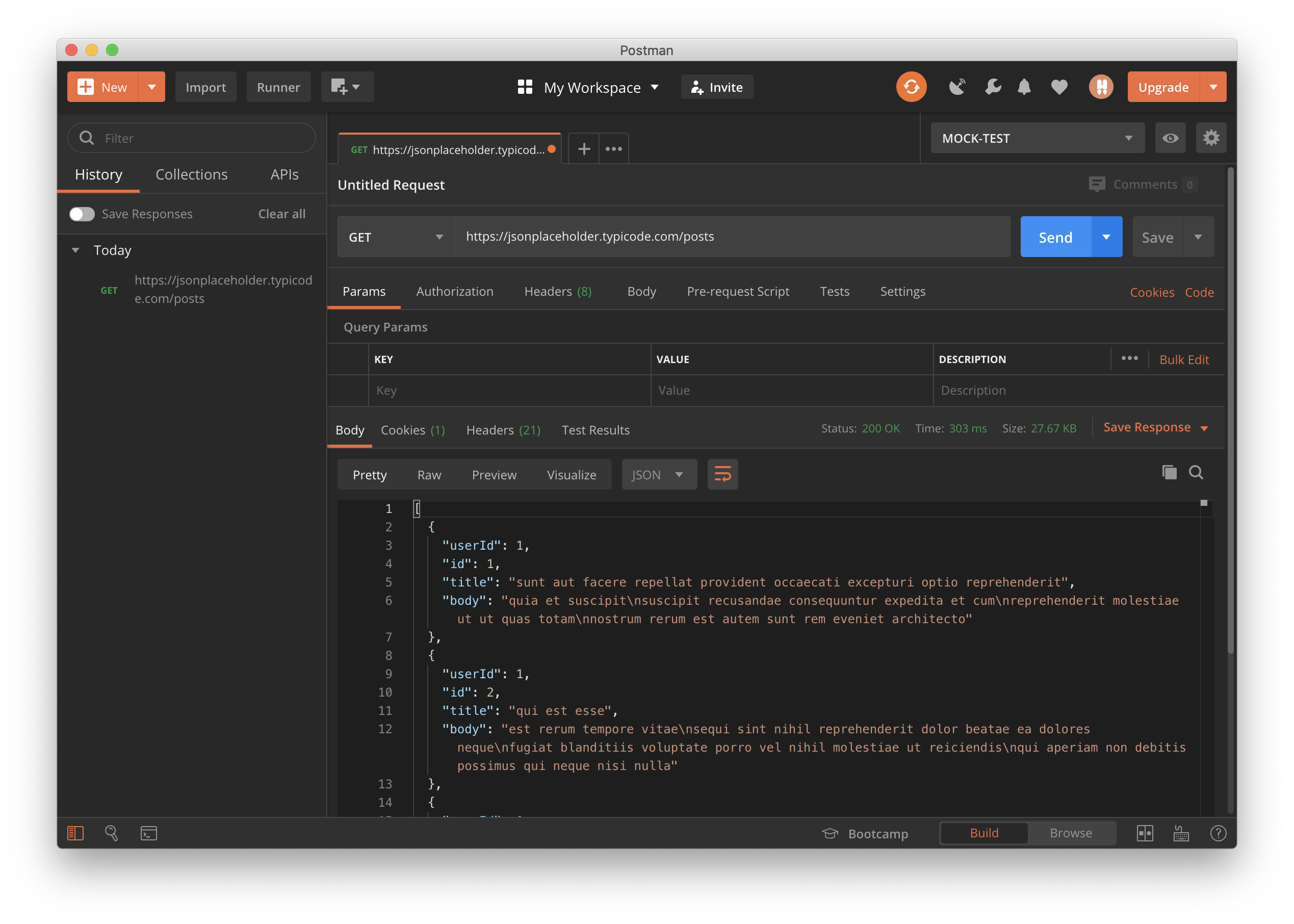
1. HTTP METHOD 선택 - 'GET'
2. 요청 주소 입력 - 'https://jsonplaceholder.typicode.com/posts'
3. SEND

너무...간단하죠 🤣
참고로, https://jsonplaceholder.typicode.com/ 이 곳은 테스트로 REST API를 요청할 수 있는 사이트입니다!
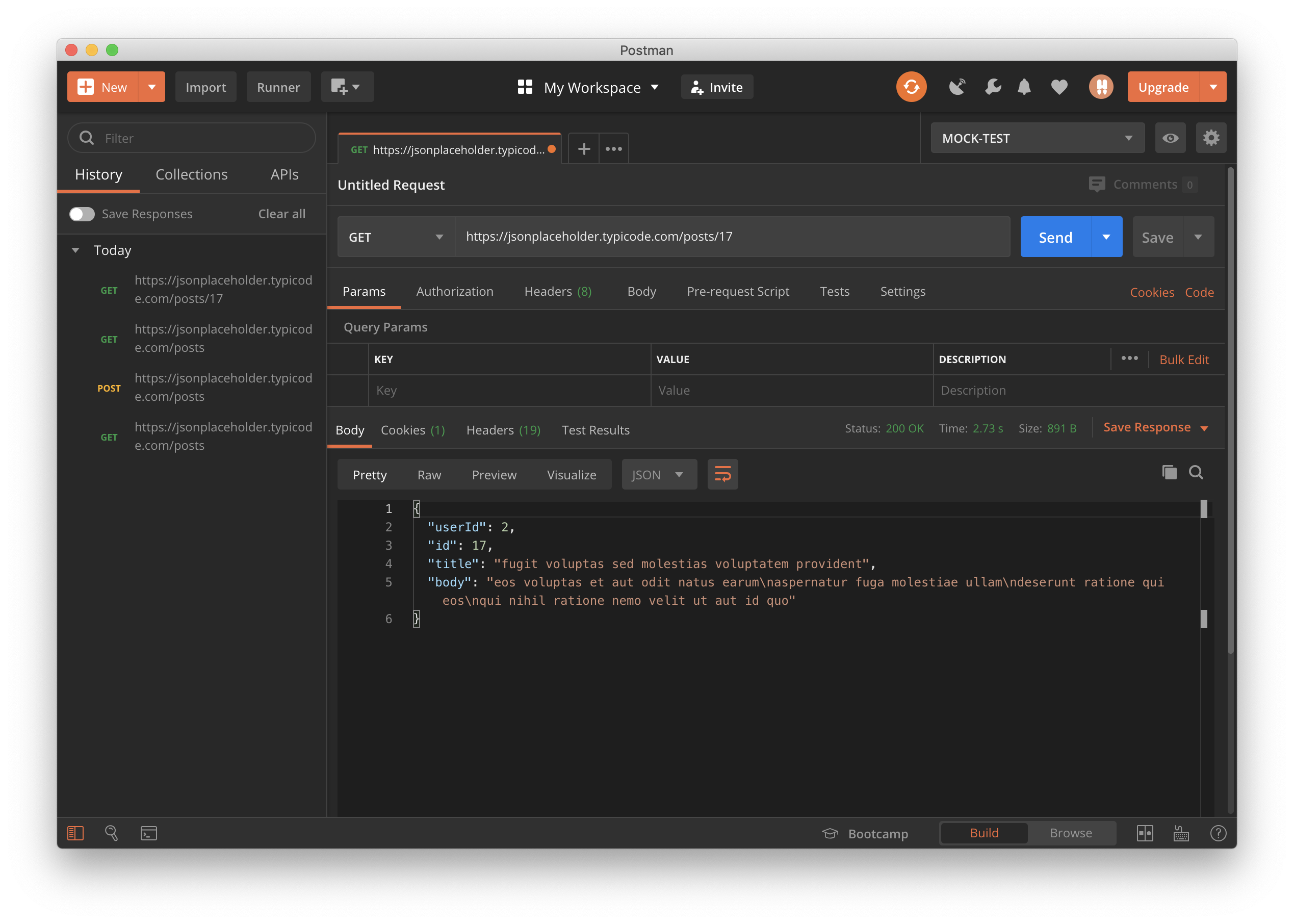
이번엔 param으로 post Idx 가 17번인 포스팅을 불러와보도록 하겠습니다.

이번에는 query 연습으로 user Idx가 1인 사용자가 쓴 포스팅을 모두 조회해보겠습니다 ~

결과값들이 다 잘나왔나요❓
Params 탭에 데이터를 입력해도 되고, 주소창에 직접 입력해 넣어도 돼요! 왜인지는 직접 해보시면 알거에요 〰️
☝🏻 POST METHOD
이 번에는 post 연습을 해보겠습니다.
BASE URL : https://jsonplaceholder.typicode.com
| HTTP METHOD | URI | Use For |
| POST | /posts | 새로운 글 쓰기 |
| REQUEST HEADER Content-Type : application/json REQUEST BODY title : 포스팅의 제목 입력 contents: 포스팅의 내용 입력 userId: 사용자 고유 번호 RESPONSE BODY { "title": "foo", "body": "bar", "userId": 1, "id": 101 } |
정말 간단한 API 명세서를 작성해보았습니다.
postman에서 직접 실행해보도록 하겠습니다.

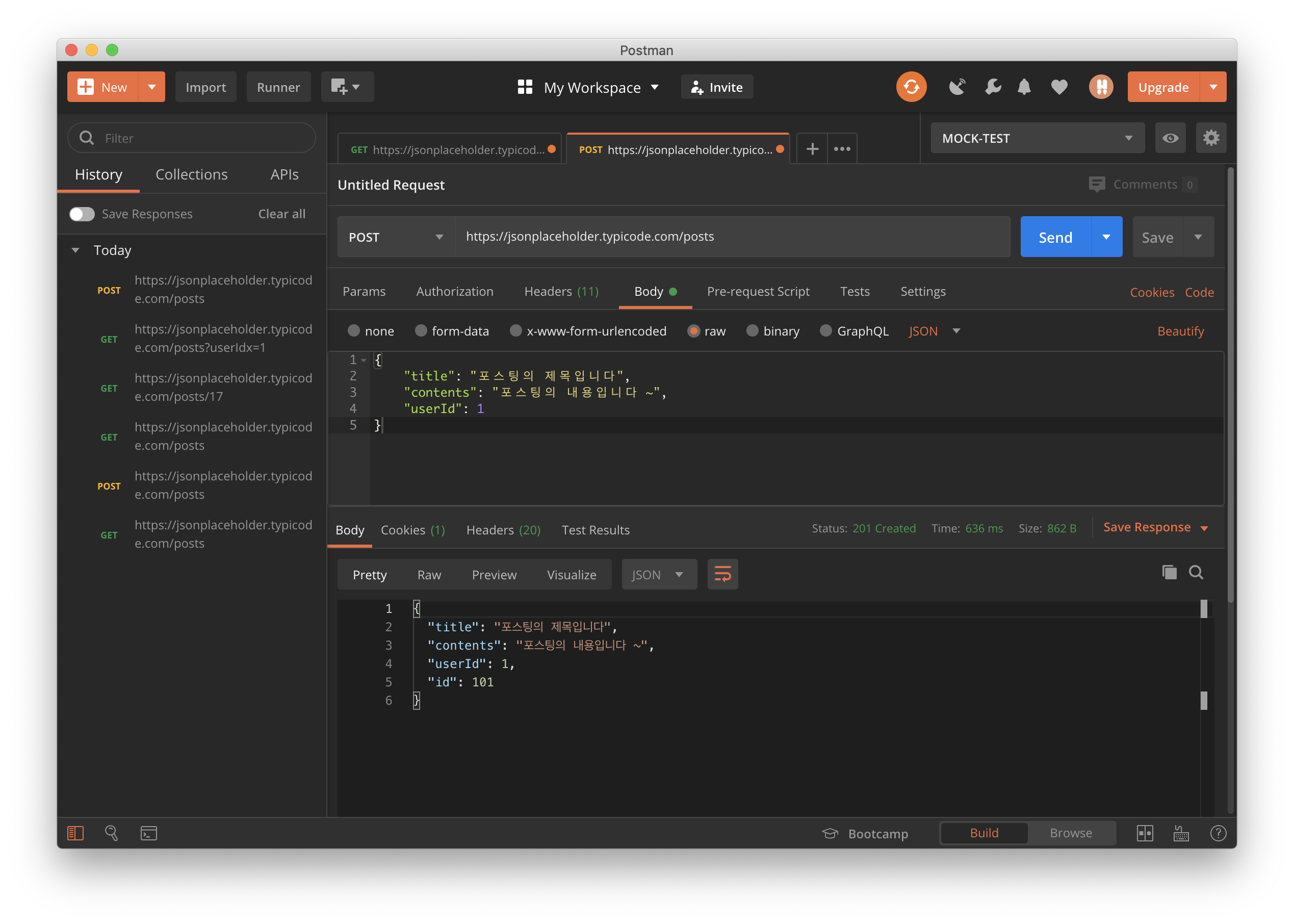
1. HTTP METHOD 선택 - 'POST'
2. 요청 주소 입력 - 'https://jsonplaceholder.typicode.com/posts'
3. Headers - 'Content-Type' : 'application/json'
사실, content-Type을 넣지 않아도 Body를 넣어줄 때 json으로 명시를 해줄 것이기 때문에 크게 문제는 되지 않습니다.
Headers에는 사실 들어가는 내용들이 꽤 있는데 보이지 않게끔 되어있습니다.
hidden 버튼이 보이시나요❓
한 번 눌러보시면 제가 한 말이 무슨 뜻인지 알게될 거에요 〰️

Body > raw > JSON 으로 설정해준다음 request body를 채워주세요.
그리고 Send를 눌러주면

위와 같은 결과를 얻을 수 있죠 !
그런데, 만약 body에 파일을 넣고 싶으면 어떻게 해야할까요❓
🗂 mulipart/form-data

Body > form-data 로 이동해보면 위와 같은 탭이 나옵니다.
key와 value를 적으면 되는데 Key에 커서를 갖다대면 위와 같이 Text / File 을 선택할 수 있습니다.
File을 선택해보세요!

그럼 위와 같이 Select Files이 나오게 되죠❓ key값을 적고 파일을 선택해서 보내면 됩니다❗️
🚨 Body에서 form-data를 선택하게 되면 content-type이 자동으로 'multipart/form-data'로 바뀝니다. 🚨
🧞 more efficiently
✔️ 반복적인 요청 저장
✔️ Collections?
✔️ Team?
✔️ Collection Runner?
위의 네 가지를 살펴볼건데요. 필수적이진 않지만, 알아두면 굉장히 편리한 도구들입니다.
1. 반복적인 요청 저장
서버 개발을 할 때 반복적으로 요청 테스트를 하게 되죠.
하루가 걸릴 수가 있고 한 달이 걸릴 수도 있습니다.
그럼 그 때마다 요청 조건을 입력하고 테스트 하게 될까요? 그럴 수야 있겠지만, 굉장히 비효율적이고 귀찮죠 😅

다음과 같이 이름을 정하고, 저장해두면(Send 옆 Save / cmd+s / control +s) 굉장히 편하게 테스트 할 수 있습니다.
무엇보다 Team으로 일할 때, 큰 효과를 보게되죠.
2. Collections
Collections란 무엇일까요❓ ' 요청 모음집 '이라고 생각하면 좋을 것 같네요.

Sidebar에 두번째 탭입니다.
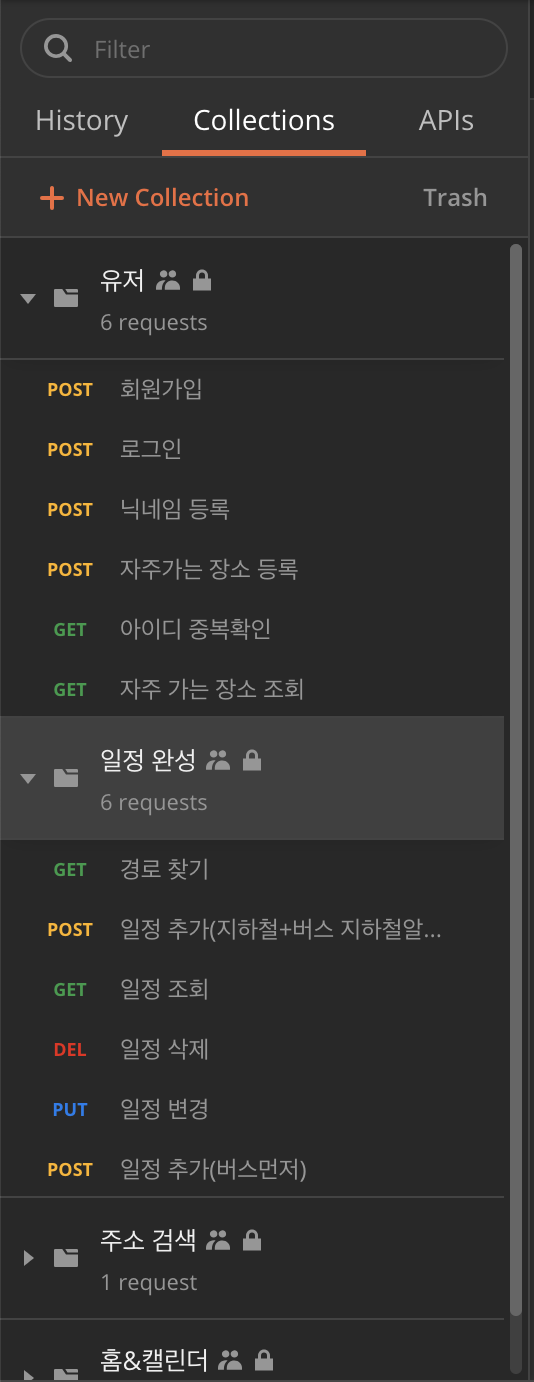
요청 별로 이렇게 정리를 해두는 거죠.
유저와 관련된 요청들을 정리하는 유저 collection
일정과 관련된 요청들을 정리하는 요청 collection
...
보기도 좋고, 테스트 할 때도 좋은데요. 테스트와 관련된 내용은 마지막 Collection Runner를 설명할 때 다시 언급하겠습니다.
Collection을 만드는 방법...딱 보이죠? New Collection을 누르시면 됩니다.
3. Team
협업을 할 때, Server가 테스트를 하려고 요청파일드를 엄-청 만들거에요.
client도 요청을 할 때 다시...만들어야 하나요❓
이럴 땐, Team을 하나 생성해서 공유하세요.

Header Bar에 Workspaces를 누르면 2번째 탭에 Team이 있습니다.
Team을 생성하고 관리하고 정말 편리하게 사용할 수 있습니다.
Team을 만드는 방법은 Create New가 보이시나요? 눌러주시면 됩니다 〰️
초대는 Workspaces dropdown 옆에 Invite가 있습니다.
4. Collection Runner
Runner가 무엇일까요?
Collection 별로 일괄 실행 후 그 성공 여부를 확인하고 기록합니다.

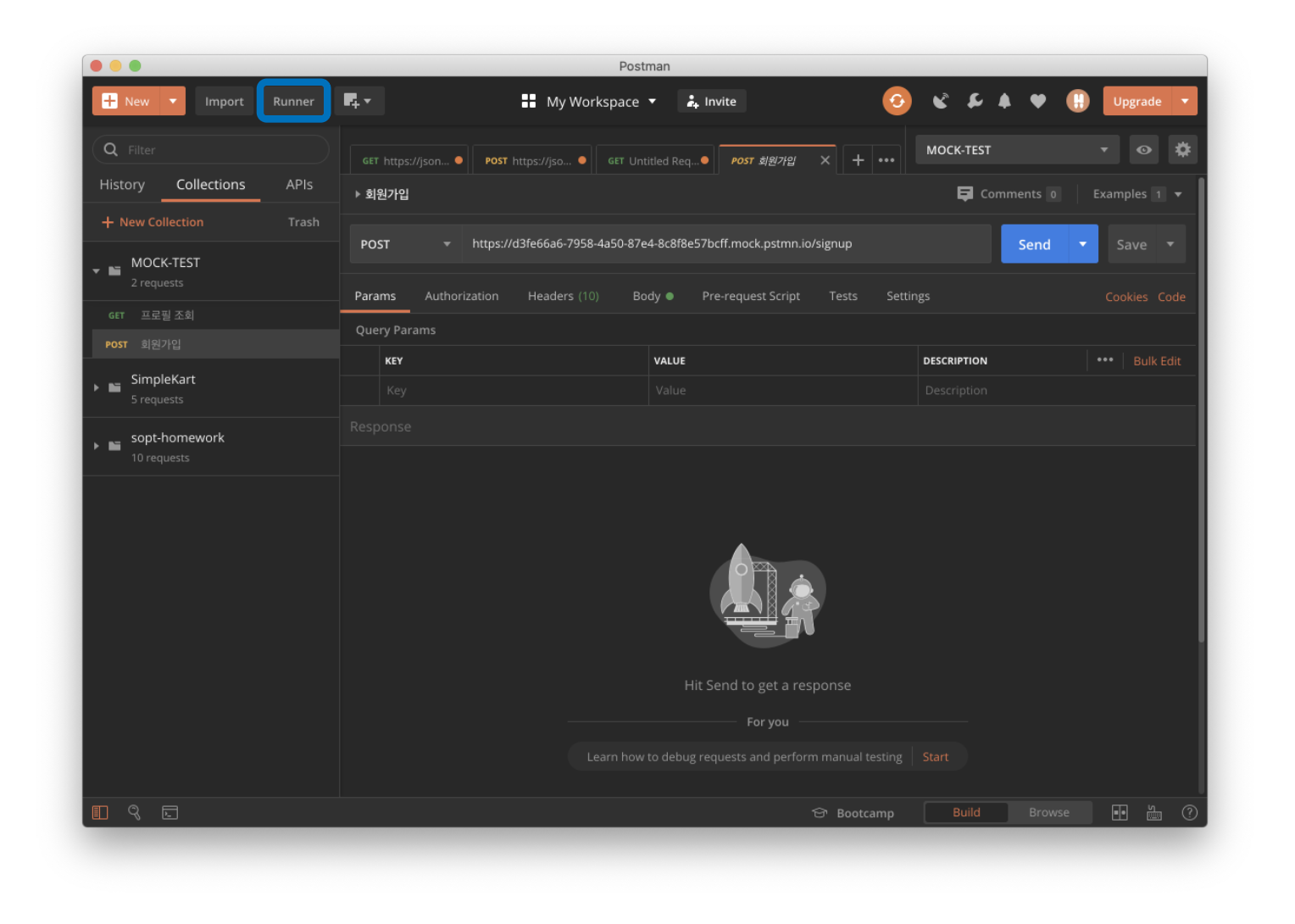
Header Bar에 좌측 상단을 보면 'Runner' 버튼이 있습니다. 누르시면 Collection Runner 윈도우가 켜집니다.

이 전에 실행했던 기록들이 남아있습니다. ( 처음쓰면 당연히 없는 게 정상입니다 ~ )
실행 방법은 collection을 눌러서 'Start Run' 버튼을 눌러주면 됩니다.

유저를 선택해보았는데요!
그럼 우측에 테스트할 요청들을 선택할 수 있습니다.
Run 유저를 누르면 모든 요청에 대한 결과가 나옵니다.

초록 색은 PASSED, 빨간 색은 FAILED를 뜻합니다.
서버를 생성하고 마지막으로 전체 테스트를 위해 정말 편리하겠죠?
postman은 요청 테스트만 해도 편리하지만, 이렇게 부가적인 기능들을 사용하는데에도 큰 도움을 줍니다.
쓰다보니 너무 길어져서 react이후로 힘든 시리즈네요 하하
누군가에게 도움이 된다면 좋을 것 같네요.
그럼 이렇게 postman 시리즈를 마칩니다.
'BACKEND' 카테고리의 다른 글
| Markdown, 어렵지 않게 사용하기 (0) | 2020.06.14 |
|---|---|
| JWT, 어렵지 않게 사용하기 - JWT❓ (0) | 2020.05.21 |
| JWT, 어렵지 않게 사용하기 - token 기반 인증 (3) | 2020.05.21 |
| Postman, 어렵지 않게 사용하기 - 소개 (0) | 2020.04.29 |
| Postman, 어렵지 않게 사용하기 - Mock Server (2) | 2020.04.28 |
Backend Software Engineer
𝐒𝐮𝐧 · 𝙂𝙮𝙚𝙤𝙣𝙜𝙨𝙪𝙣 𝙋𝙖𝙧𝙠