2021. 12. 9. 09:37ㆍBACKEND
안녕하세요! 오늘은 Capstone design 프로젝트였던 Ruvve 개발 후기를 적어볼까 합니다.
기간은 개발을 시작한 기준인 3월부터해서 10월까지 진행했어요.
사용 기술은 Spring Boot를 이용한 Rest API Server, Deep Learning을 이용한 DeepSORT 개체추적 기술입니다.
저는 팀장으로 기획, 디자인, 백앤드를 담당하여 진행했어요!
자세한 내용은 아래 포스팅에 담았습니다 ☺️
이 번 포스팅 "Service.log" 은 기획한 서비스 내용과, 진행 과정에 대한 내용을 담을 예정입니다.
두 번째 포스팅인 "Backend.log" 에 개발과 관련된 내용을 담을 예정입니다 😉
👾 RUVVE.
최근 도로나 인도에 전동 킥보드가 많이 보이고 있지 않나요? 배달로 인한 오토바이의 수도 점점 증가하고 있어요. 이렇게 개인형 이동수단의 개체 수가 증가하면서 그에 따른 사건/사고들도 급격히 증가하고 있습니다.
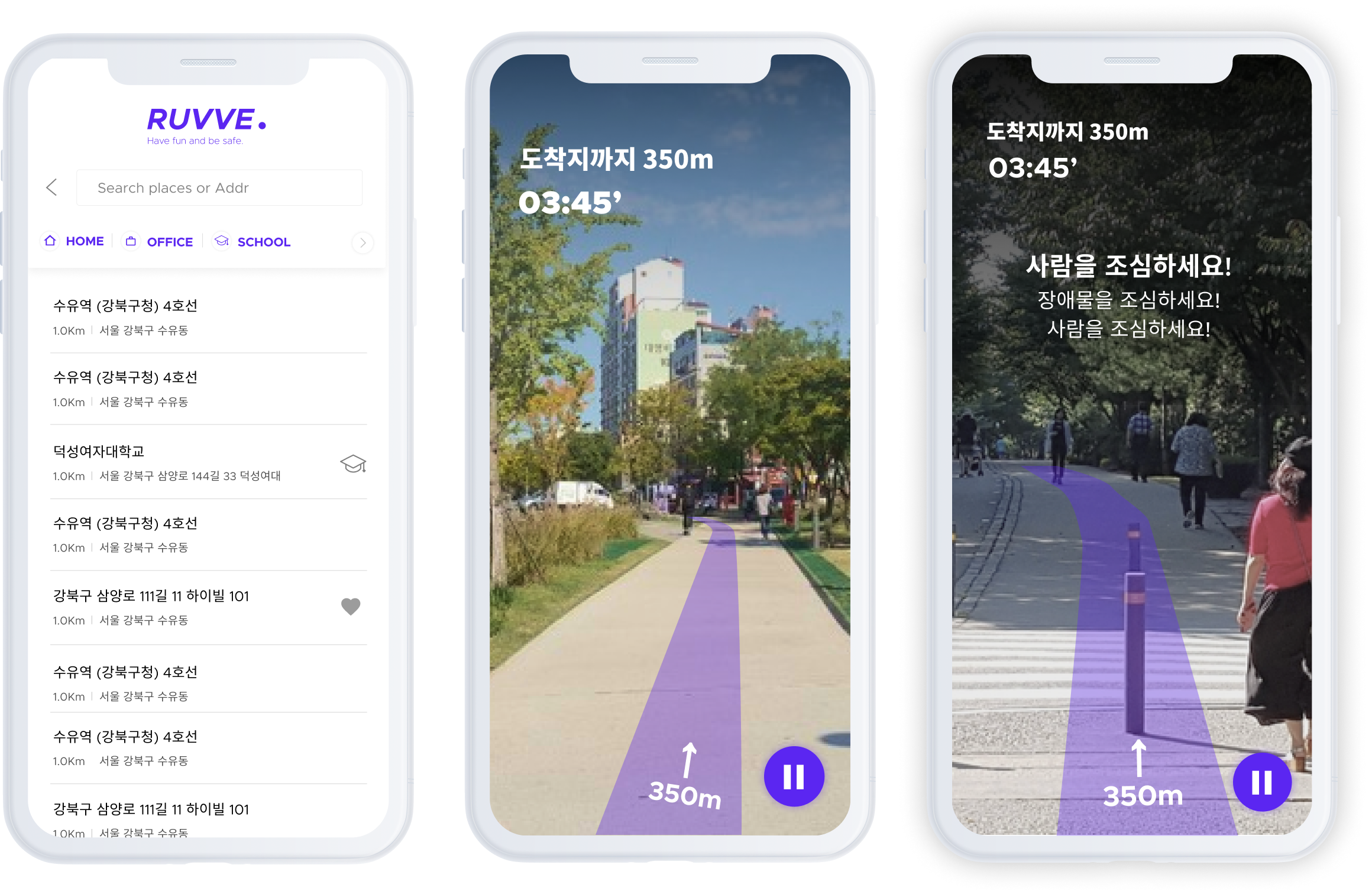
루브는 개인형 이동수단을 위한 전용 경로를 찾아 AR 화면을 제공하는 개인형 이동수단 전용 네비게이션입니다.
Ruvve가 가진 다른 네비게이션 서비스와의 차별점이 두 가지 있는데요. 먼저, 장애물 탐지를 통해 알림을 주는 기능을 가집니다. Deep Learning으로 구현한 사물 트래킹 기술을 통해 주행 중 사고 요소를 감지하여 사고를 미연에 방지합니다. 또, AR 뷰를 통해 흔히 길치라고 부르는 공간감 능력이 부족한 분들도 직과적인 뷰를 통해 쉽게 길찾기를 할 수 있어요!

저의 역할로는 PM으로 디자인, API 서버, 개체 추적, 알림 서버(FCM)를 개발하고 전체 개발 진행을 총괄했습니다.
팀원끼리 역할 분배는 각자 하고 싶은 것들을 하기로 했어요.
그래서 API 서버와 개체 추적 개발을 맡았고, 디자인은 제가 해 본 경험이 많았기 때문에 담당하기로 했습니다.
FCM 부분은 iOS 개발을 담당한 팀원이 다른 개발 이슈가 발생하여 여유가 없어서, 제가 맡다보니 담당 업무가 많아졌습니다 🙌🏻
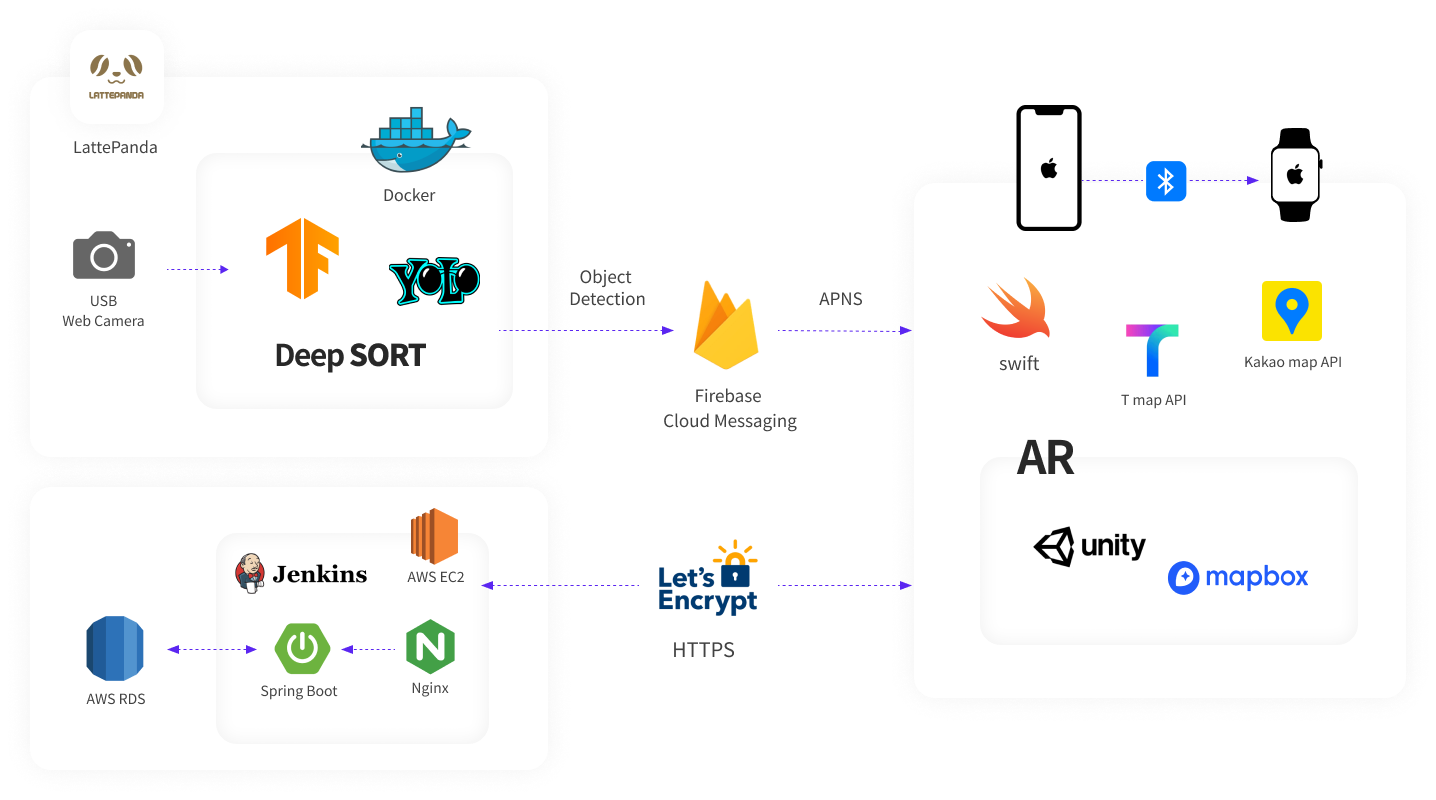
기술 스택 중심으로는 CICD와 Jenkins, AWS Services, Spring Boot로 API Server를 개발하고,
Python3로 Tensorflow, YOLO, openCV, DeepSORT를 사용해서 개체 추적을 개발하고,
APNS를 발급해서 Firebase Cloud Messaging을 이용한 알림을 개발했어요!
✔️ RUVVE 의 차별성
Object Tracking 기술을 이용한 장애물 탐지 기능 + AR Navigation
Deep Learning을 이용한 DeepSORT를 이용해서 운행 시 개체 추적을 통한 위험 요소를 감지해주며,
AR 네비게이션을 이용해 직관적으로 길안내를 받을 수 있습니다.
공간 감각 능력이 부족하거나 흔히 길치라고 불리는 사람들에게 큰 도움을 줄 수도 있고,
기존의 네비게이션을 확인하면 잠깐의 시간이라도 앞을 보지 못하는데,
AR 네비게이션을 이용하면 네비게이션을 확인하는 과정에서도 안전하게 운행할 수 있다는 장점이 있습니다.
✔️ RUVVE의 탄생기
라이드( Ride ) + 무브( Move ) → 루브( Ruve ) → ✨ Ruvve ✨
개인형 이동수단 전용 네비게이션을 기획하게 된 건 친구와 전동 킥보드에 대해 이야기하면서 시작되었습니다.
전동 킥보드를 타다가 크게 사고가 나서 병원을 갔다는 친구의 말을 듣고 전동 킥보드의 수요와 공급이 많아지고 있는 요즘의 큰 이슈로 떠오를 것이라고 판단하고 다양한 자료들을 찾아보게 되었어요.
실제로, 전동킥보드를 포함한 (전동)자전거 등 다양한 개인형 이동수단의 수요와 공급이 많아지는 추세이고, 그 수에 비례하여 안전사고가 급격히 증가한다는 내용들을 찾아보고 팀원들과 공유하며 기획을 다져나갔습니다.
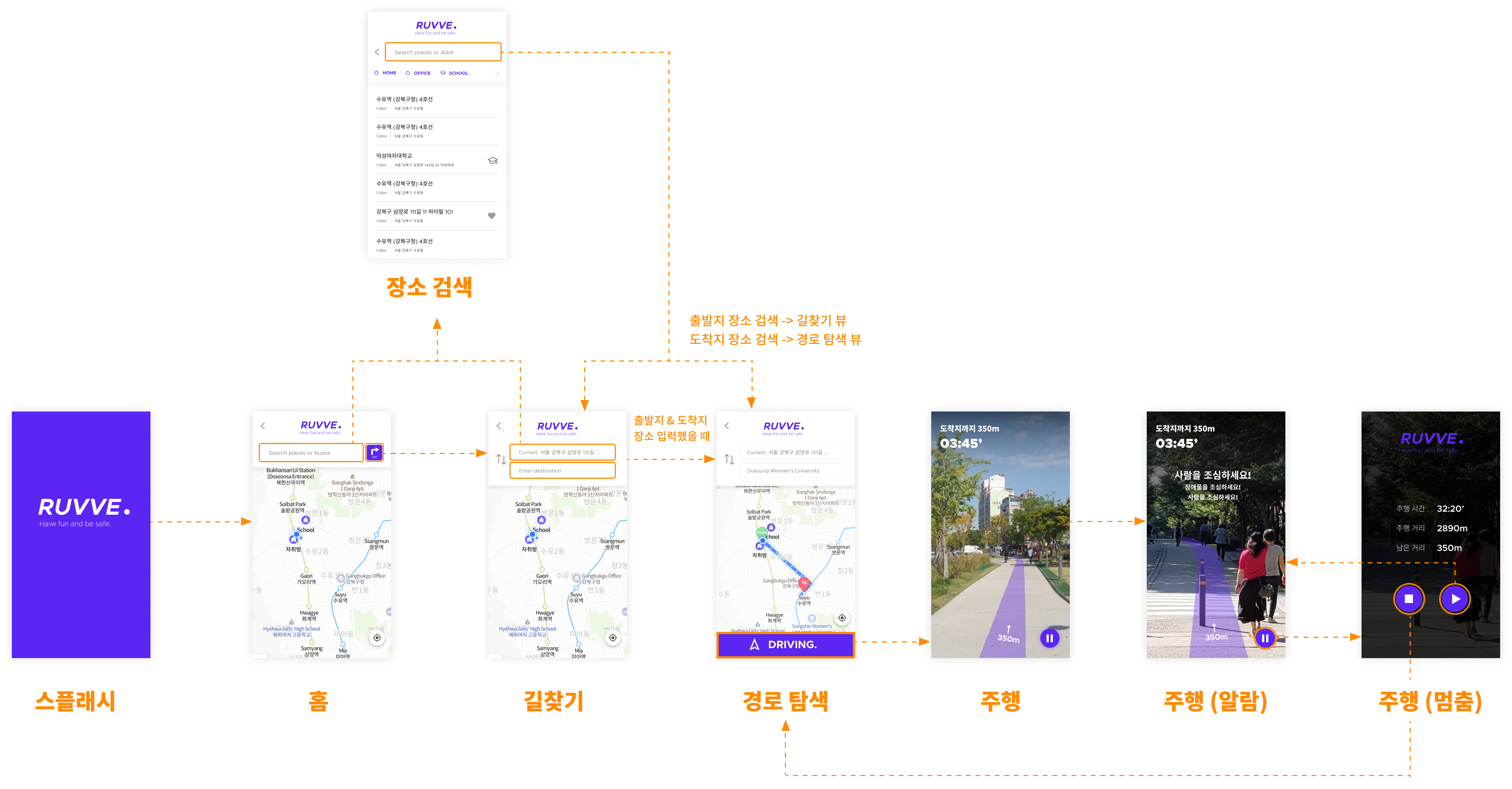
Workflow

Service Architecture

개발에 대한 내용은 여기서 확인할 수 있습니다!
Design.log
평소에도 Figma를 사용해서 이미지를 만들곤 했는데요. (포스팅 설명 도식화, 각종 썸네일, PPT 이미지 등)
이번엔 더 제대로! 말은 거창하지만 서비스 디자인..? 을 해보았습니다 희희
할 게 많았지만 그래도 굉장히 재밌는 시간이었어요.
미대생이 본다면 웃고 가겠지만 공대생이니까 봐주세요 🤣




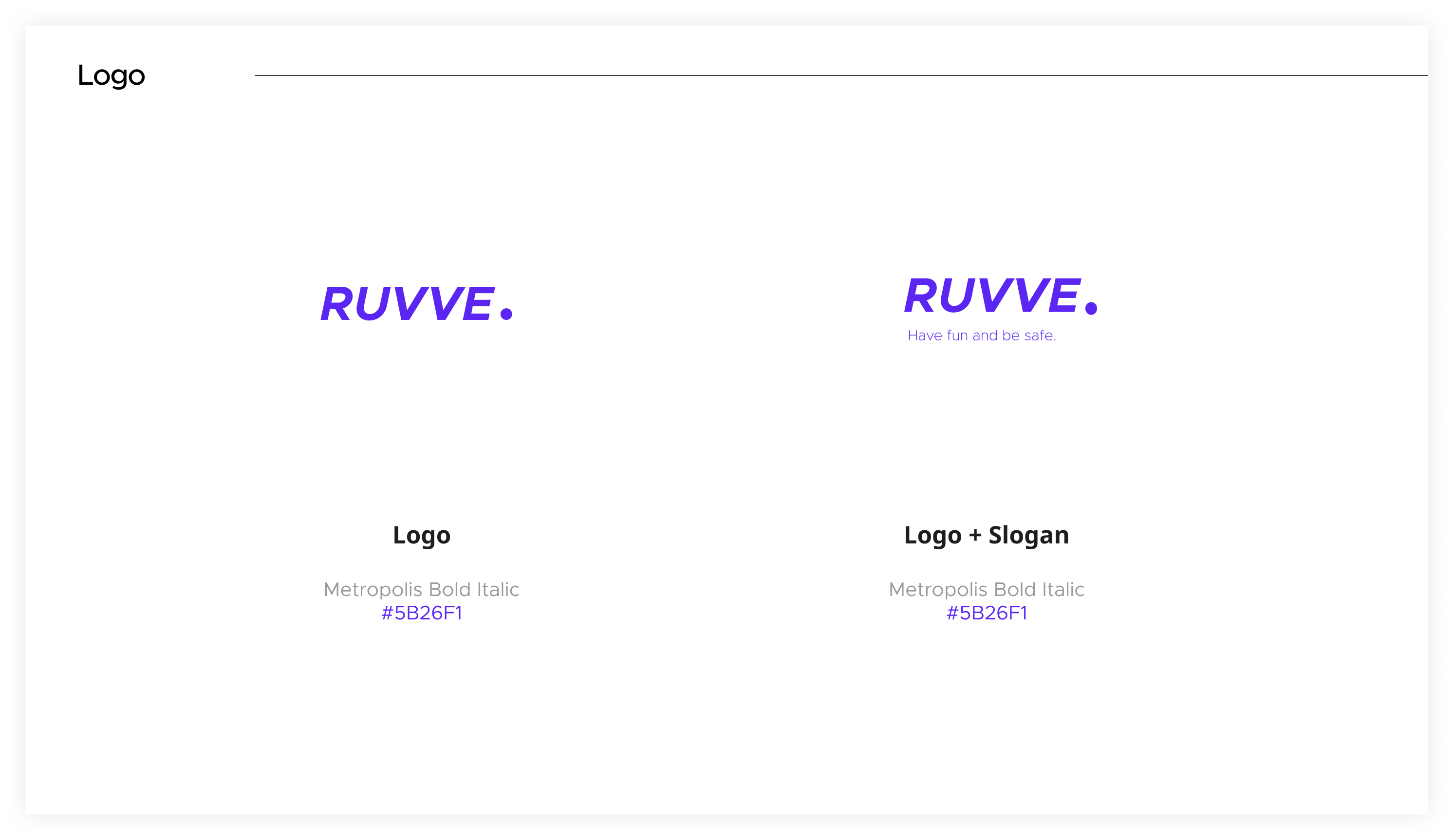
#5B26F1
개인형 이동장치 (스피드) + 네비게이션 (안전함)
스피드와 안전함을 아우를 수 있는 중성적인 색을 고르다보니 보라색이 적절하다고 생각되더라구요.
그래서 #5B26F1 이라는 색을 고르게 되었습니다.
나중에 CMYK로 변경하는데 너무 애를 먹었다는 후문 ~
Logo
비스듬한 글씨와 파란 빛이 도는 보라색이 안정감을 해칠 수 있다고 생각이 들었지만,
심미적인 면에서 포기하기 힘들었어요.
마침표가 문장의 안정적인 마무리를 뜻하기 때문에 안정감을 줄 수 있는 마침표(.)을 추가해서 로고를 완성할 수 있었습니다.
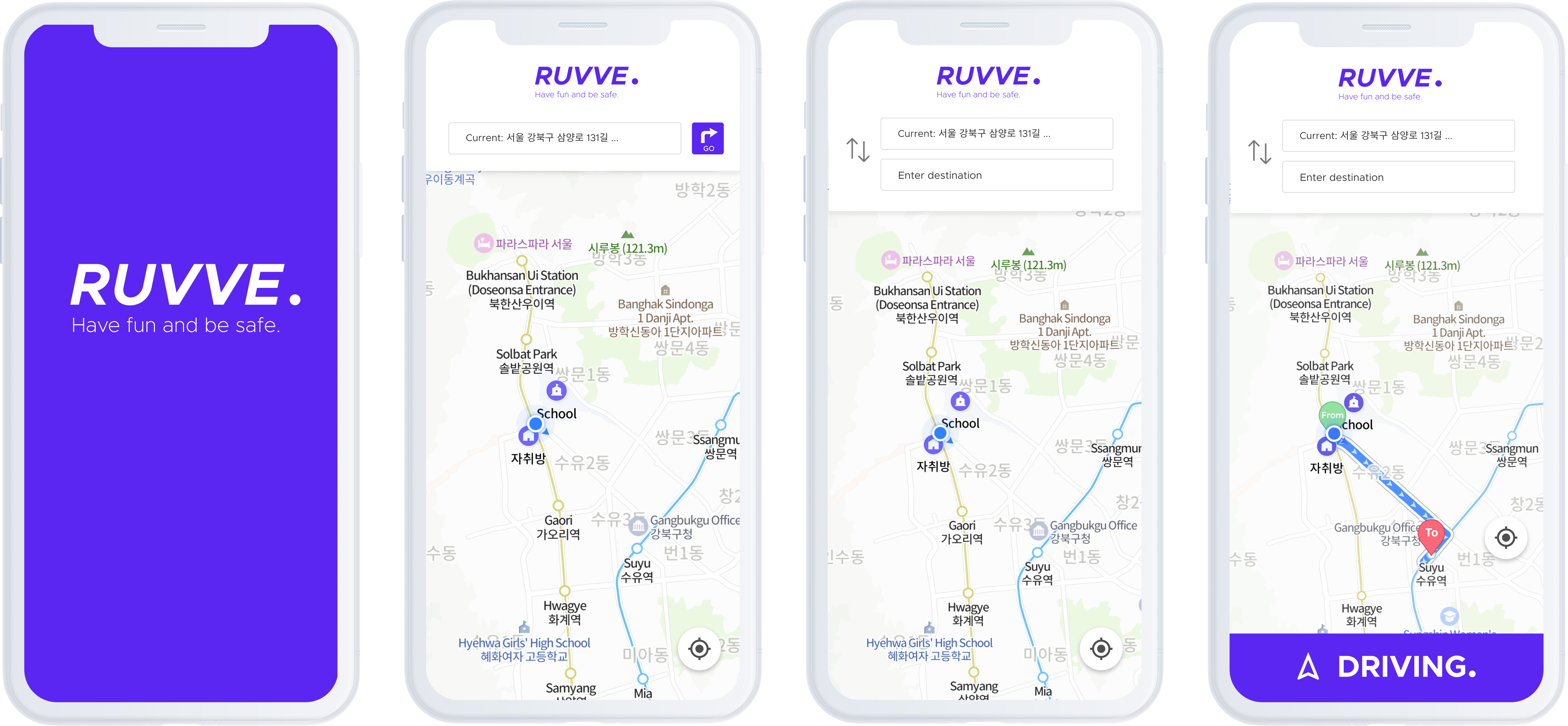
Mockup
많이 부끄럽지만 디자인한 뷰 목업입니다.


디자인은 네이버와 카카오맵을 참고했어요.
가장 많이 사용하는 어플과 비슷한 UI가 사용자에게 친근하고 편안하게 다가가고자 했습니다.
전시 후기
21.11.25 ~ 27일 졸업전시를 진행했습니다.
코로나로 인한 힘든 상황에도 불구하고 많은 분들이 찾아와주셔서 감사했습니다 🙌🏻
하지만, 인원 제한이 있어서 저희 팀은 따로 아래의 노션 페이지를 제작해서 각종 SNS에 올렸습니다.
서비스 소개와 개발 로그를 적어 직접 오지 않고도 프로젝트 진행을 알 수 있게끔 내용들을 정리했습니다.
마지막 방명록을 추가한 일은 정말 잘한 것 같아요.
보면서 많은 힘이 되었습니다 🥰


남겨주신 방명록들
하나하나 과분한 칭찬들ㅜㅜㅠㅜㅠ 감사합니다ㅠㅜ 모두 번창하세요
아래는 졸업 전시 당시 시연한 모습을 담은 영상입니다.
아래 링크는 졸업 전시 당시에 QR 코드를 제작해서 접근할 수 있었던 노션 페이지 입니다.
다양한 SNS에 올려서 지인 분들이 방문하지 않아도 확인할 수 있게끔 최대한 자세히 작성했습니다 😉
Ruvve.
Personal Mobility AR Navigation
www.notion.so
'BACKEND' 카테고리의 다른 글
| CIDR, 어렵지 않게 이해하기 (0) | 2022.05.01 |
|---|---|
| RUVVE, Backend.log (0) | 2021.12.09 |
| HTTP/2, 제대로 이해하기 (4) | 2021.11.12 |
| HTTPS, TLS/SSL 어렵지 않게 등록하기 (0) | 2021.04.25 |
| Cookie Parking SERVER.log - 2 (3) | 2021.02.21 |
Backend Software Engineer
𝐒𝐮𝐧 · 𝙂𝙮𝙚𝙤𝙣𝙜𝙨𝙪𝙣 𝙋𝙖𝙧𝙠