2020. 4. 17. 23:00ㆍBACKEND/Node
안녕하세요 ❗️ 오랜만에 포스팅을 하게 됐습니다 ㅎㅎ
이번에는 React와 Express를 연동하여 웹 프로젝트를 간단하게 만들어 볼 예정이에요❗️
데이터베이스는 mongoDB를 사용하며 IDE는 VSCode를 사용합니다.
mongoDB에 대해 어색하신 분들은 이 전 시리즈인 Express + MongoDB, 간단한 프로젝트 만들기 를 참고하시길 추천합니다.
이 포스팅은 웹 프론트와 서버를 연결하고, 작동시키는 것에 초점을 두기 때문에 코드의 문법이나 특징에 대한 내용은 생략할 것입니다.
이 시리즈는 총 3편으로 구성되어 있으며, 본 편은 시리즈의 두 번째 포스팅입니다.
첫 번째 포스팅 : server - express
두 번째 포스팅 : database - mongoDB
세 번째 포스팅 : client - react
지난 포스팅에서는
Express 프로젝트를 생성하고, routing을 설정해주었으며, memoController를 생성해서 모델 객체와 연결시키는 것까지 해보았습니다.
각 파일에 대한 설명을 조금 더 자세하게 해드리고 싶은데요.
routes/memo.js 👉🏻 ~/memo 라는 uri에 접근하게 되면 해당 루트의 로직이 실행
controllers/memoController.js 👉🏻 ~/memo 로 접근했을 때의 메인 로직. model에 접근해서 데이터를 가공한 결과를 리턴한다.
models/memo.js 👉🏻데이터베이스에 접근해서 저장하거나 수정, 삭제, 불러오기 등을 실행한다.
조금 이해가시나요?
프로젝트를 할 때 어떤 파일에 어떤 로직을 적을 지 생각해보는 게 참 좋더라구요.
자 이제 본격적으로 Model을 제작해보도록 할게요.
데이터 베이스는 mongoDB를 사용할 것이니 그에 맞는 설정을 해보도록 할게요.
$ npm install --save express mongoose body-parser
터미널에 입력해서 mongoose와 body-parser라는 것을 설치해보도록 하겠습니다.
제대로 설치되었다는 것을 확인하고 싶다면 package.json에서 확인해보세요 〰️
이번에는 app.js에 가서 몇 가지 설정을 해줄 것입니다.

body-parser 와 mongoose에 대해 몇 가지 세팅을 해봤습니다.
이젠 model만 짜면 되겠군요❗️

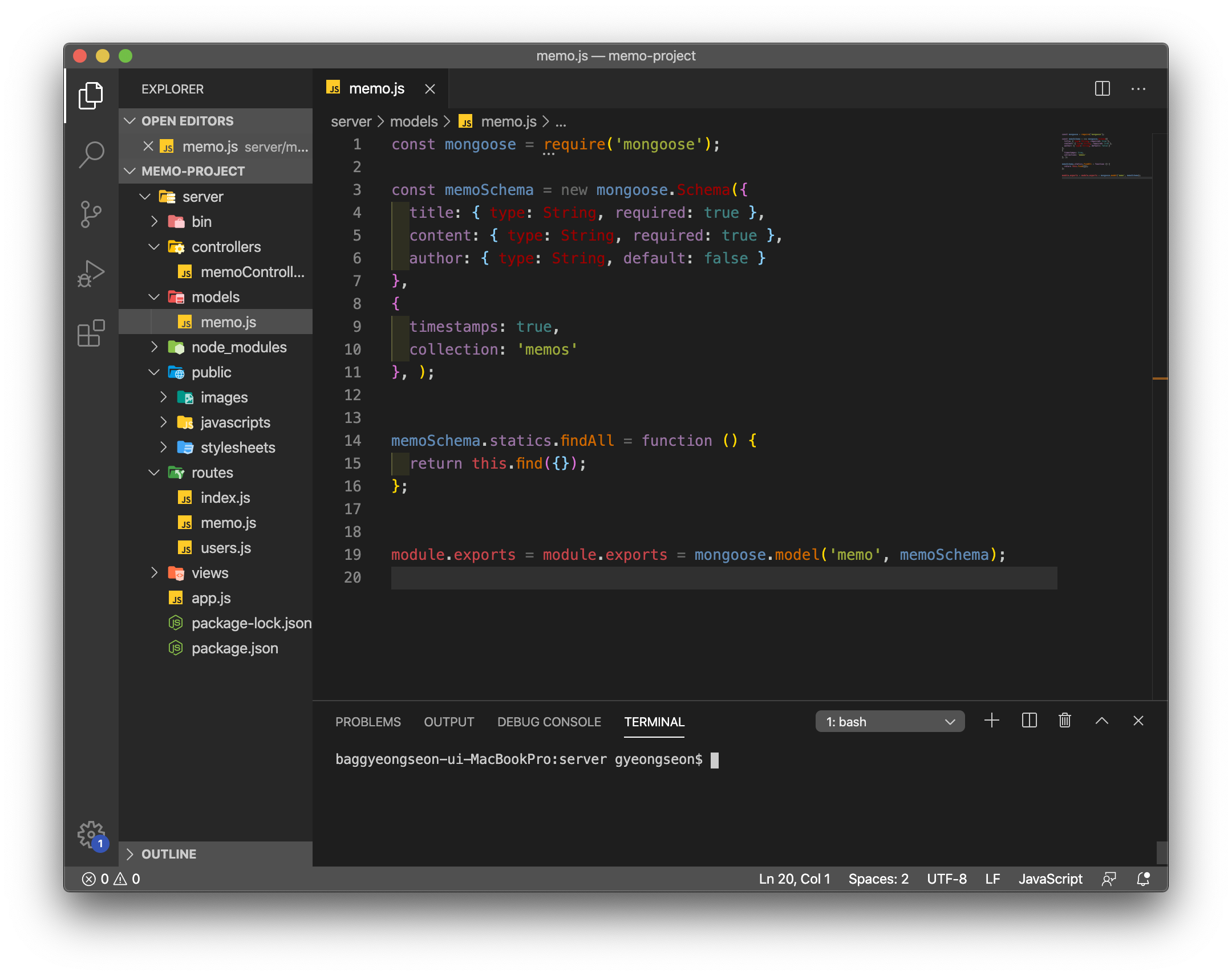
모델은 위 처럼 구현하였습니다.
몽고 디비 스키마를 만들어 형식을 정해준 뒤, 저장되어 있는 정보를 가지고 왔습니다.
보시면 설정 중에 collection: 'memos' 라고 해두었어요.
컬렉션 이름을 미리 지정해두었는데요.
terminal에서 mongDB에 직접 연결해 memos라는 이름은 가진 collection을 만들어보도록 하겠습니다.
자, 이제 테스트를 해볼 건데요.
데이터가 없으면 테스트가 성공적인지 모르겠죠❓
$ mongo
터미널에 mongo라는 명령어를 입력하면 접속됩니다.
이제 여기에 DB를 생성하는 명령어를 사용해봅시다.
DB를 생성하려면
> use memo
위 처럼 'use < DB명 >'을 입력해주세요.
DB 명을 memo로 하지 않아도 되지만, 만약 다른 이름으로 하시려면 app.js 부분에서 29줄~30줄에 있는 DB설정 부분을 수정해주셔야 합니다.
이제 collection을 만들어 보도록 할게요.
> db.createCollection("memos")
위의 명령어를 이용해서 memos라는 이름을 가진 collection을 만듭니다.
위의 db.~ 에서 db가 무엇인지 궁금하지 않으신가요❓
바로 memo db입니다.
명령어에 'db'를 입력하면 현재 사용하고 있는 db의 정보를 알 수 있습니다.
이번에는 데이터를 넣어볼건데요.
> db.memos.insert({
"title": "첫 번째 메모!",
"content": "안녕하세요 ~!~! 반가웡요",
"author": "gngsn"
})
위의 명령어를 입력해보세요.
명령어의 의미는 db(memo).memos(collection).insert({ ...넣을 데이터... }) 입니다.
잘 넣어졌는지 확인해보려면
> db.memos.find()
를 입력하면 memos라는 collection 내부에 있는 데이터를 모두 확인할 수 있습니다.
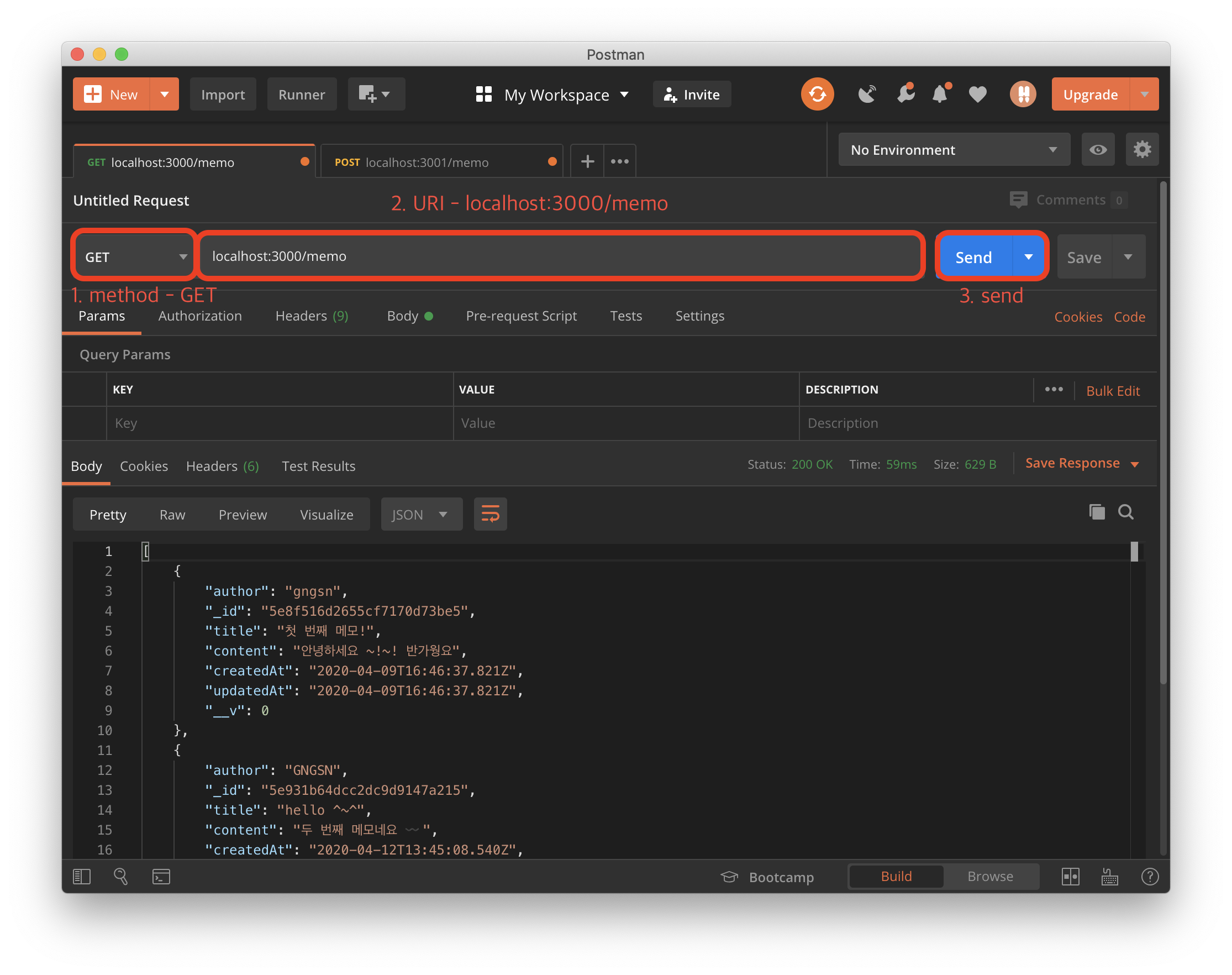
이번에는 postman을 이용해서 이제껏 만든 서버가 잘 작동하는 지 확인해볼거에요.

저는 다른 데이터까지 넣어서 위 처럼 두 개의 데이터 객체가 나왔네요 〰️
서버가 잘 돌아가는 것까지 확인했습니다.
이 번에는 메모 데이터를 입력하는 서버까지 만들어 볼게요.
✔️ 정 말 간 단 해 요
3단계로 나뉘어서 진행해볼게요.
1. routes
2. controller
3. model
첫 번째. routes/memo.js

위 처럼 한 줄을 추가 시켜줍시다.
router.post('/', memoController.write);
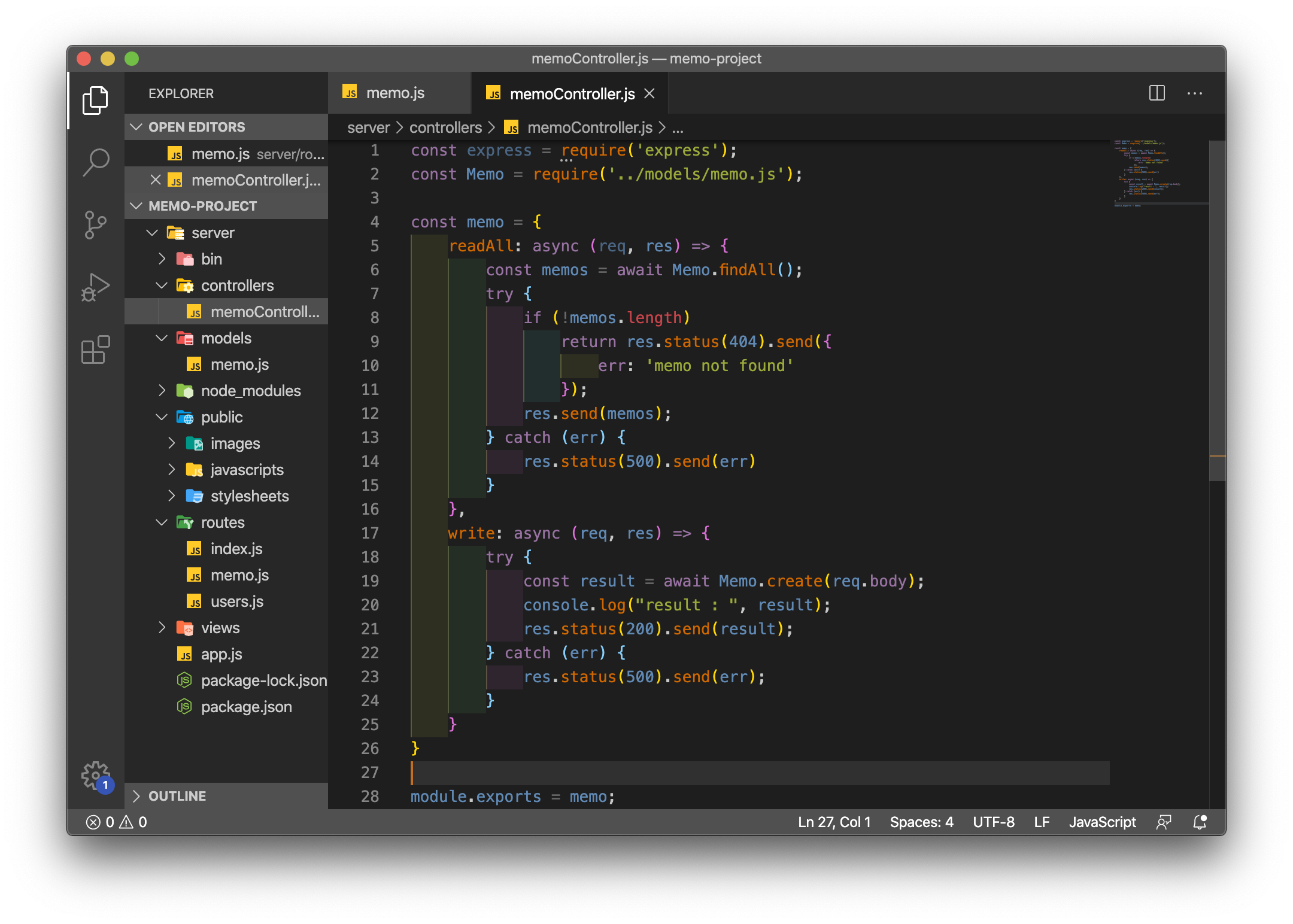
두 번째. controllers/memoController.js

이 번엔 controller에 write로직을 구현해 봅시다.
위 사진의 17줄 ~ 25줄을 작성해보세요 〰️
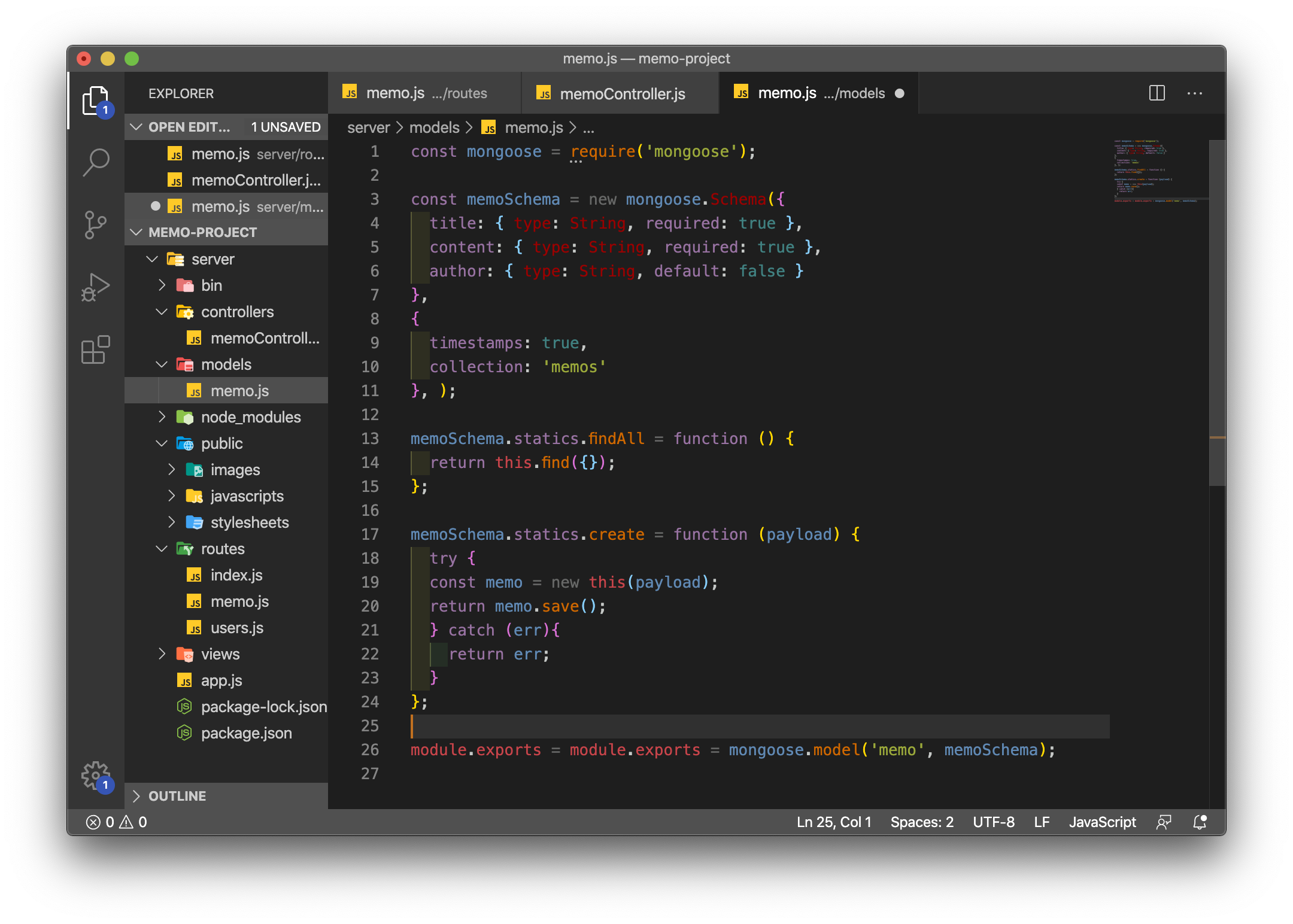
세 번째. models/memo.js

이 번엔 model에 create로직을 구현해 봅시다.
위 사진의 17줄 ~ 24줄을 작성해보세요 〰️
끝났습니다 〰️ 정말 간단하지 않나요❓
이 번에도 postman으로 테스트를 진행해볼게요.

위와 같이 데이터를 채워두고 테스트를 진행해주세요 〰️
이어서 'Express + MongoDB, 간단한 프로젝트 만들기 3'로 만나겠습니다!
다음에는 React.js를 이용한 프론트를 아주 간-단 하게 만들어서 시각적으로 보여지는 기능을 만들어볼 예정입니다 ❗️
'BACKEND > Node' 카테고리의 다른 글
| Express + React, 간단한 프로젝트 만들기 3 (6) | 2020.04.23 |
|---|---|
| 화살표 함수, 어렵지 않게 사용하기 (2) | 2020.04.22 |
| Express + React, 간단한 프로젝트 만들기 1 (0) | 2020.04.12 |
| Express + MongoDB, 간단한 프로젝트 만들기 (0) | 2020.03.16 |
| Express + Socket.IO, 간단한 채팅 만들기 (5) | 2020.03.08 |
Backend Software Engineer
𝐒𝐮𝐧 · 𝙂𝙮𝙚𝙤𝙣𝙜𝙨𝙪𝙣 𝙋𝙖𝙧𝙠