2020. 4. 12. 23:54ㆍBACKEND/Node
안녕하세요 ❗️ 오랜만에 포스팅을 하게 됐습니다 ㅎㅎ
이번에는 React와 Express를 연동하여 웹 프로젝트를 간단하게 만들어 볼 예정이에요❗️
데이터베이스는 mongoDB를 사용하며 IDE는 VSCode를 사용합니다.
mongoDB에 대해 어색하신 분들은 이 전 시리즈인 Express + MongoDB, 간단한 프로젝트 만들기 를 참고하시길 추천합니다.
이 포스팅은 웹 프론트와 서버를 연결하고, 작동시키는 것에 초점을 두기 때문에 코드의 문법이나 특징에 대한 내용은 생략할 것입니다.
이 시리즈는 총 3편으로 구성되어 있으며, 본 편은 시리즈의 첫 번째 포스팅입니다.
첫 번째 포스팅 : server - express
두 번째 포스팅 : database - mongoDB
세 번째 포스팅 : client - react
일단, 어떤 결과물을 만들어 낼지가 궁금하니 먼저 살펴보도록 할게요❗️

간단한 메모장이에요.
디자인은 그냥,, 예전에 썼던 거 가져와서 사용했습니다 ㅎㅎ
아마 SOPT 분들은 익숙하시겠죠 ❓
메인 기능은
1. 작성된 메모들을 보는 기능 ( 위 그림에서 바로 보이는 기능 )
2. 메모를 작성하는 기능 ( 위의 + 카드를 누르면 모달이 띄워지면서 글을 쓸 수 있는 기능 )
이렇게 두 가지입니다.
모든 코드는 Github에 올려두었으니 참고하시면 좋을 것 같아요 ㅎㅎ
자, 이제 시작해볼까요❓
일단 프로젝트의 구성을 먼저 살펴보겠습니다.

최상위 폴더는 memo-project라고 지었습니다.
그 아래에는 client, server 폴더가 있죠.
각각의 폴더는 직관적으로 어떤 기능을 하는 지 아시겠죠❓
client는 사용자에게 보여질 그림을 그릴 것이며 server는 client가 요청하는 데이터들을 제공하는 기능들을 구현할 것 입니다.
자, 이제 프로젝트를 시작해볼까요❓
첫 번째, 서버 구성하기
프로젝트 구조를 먼저 생성해보도록 할게요❗️
먼저 빈 최상위 폴더를 생성해주세요.

물론 새폴더 만들기를 해서 만들어도 됩니다. 저는 터미널을 이용해서 만들어 볼게요. 다음 작업과 이어하려면 터미널이 편하거든요.
$ mkdir <project_name>
$ cd <project_name>
mkdir은 make directory로 이해하시면 됩니다. 빈 디렉터리를 생성하는 shell 명령어입니다.
최상위 폴더를 생성하셨다면, 두 번째로 server를 생성해볼테니 잘 따라와주세요❗️
express 프로젝트를 하나 생성할 것 입니다. npm 이 설치되어 있다는 가정하에 진행됩니다.
$ sudo npm install -g express
$ npm install -g express express-generator
$ express <project name>
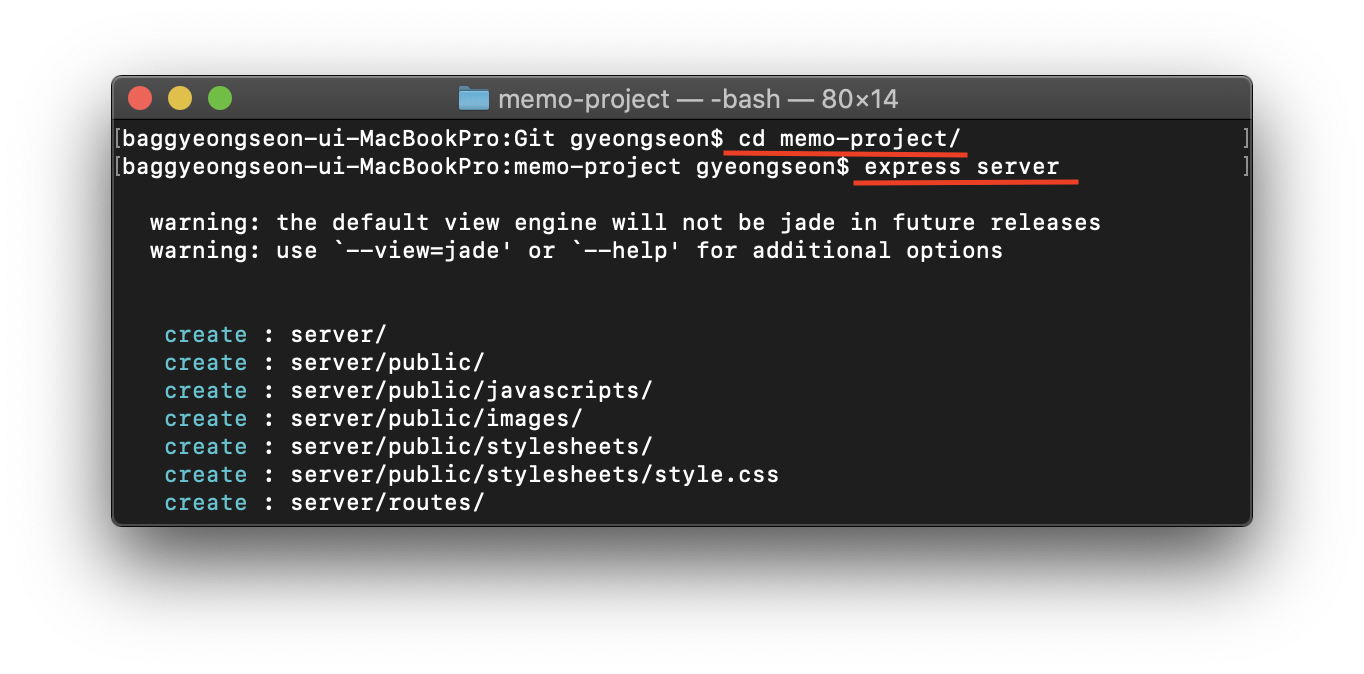
터미널에 위의 명령어를 입력하여 express 프로젝트를 생성해줍니다.
명령어를 간단히 설명하자면, 위에는 'express 프로젝트를 생성해주는 모듈'을 설치하는 명령어이고 아래는 'project_name'이라는 프로젝트를 생성하는 명령어입니다.
만약 권한 문제가 생긴다면 명령어 제일 앞에 ' sudo ~~ ' 해보세요 〰️

위의 그림에서 최상위 폴더 아래로 가서 express 프로젝트를 생성해주었다는 게 보이시나요❓
그럼 서버를 만들 준비가 끝났네요.
이 번엔 routes를 구성해보도록 하겠습니다.
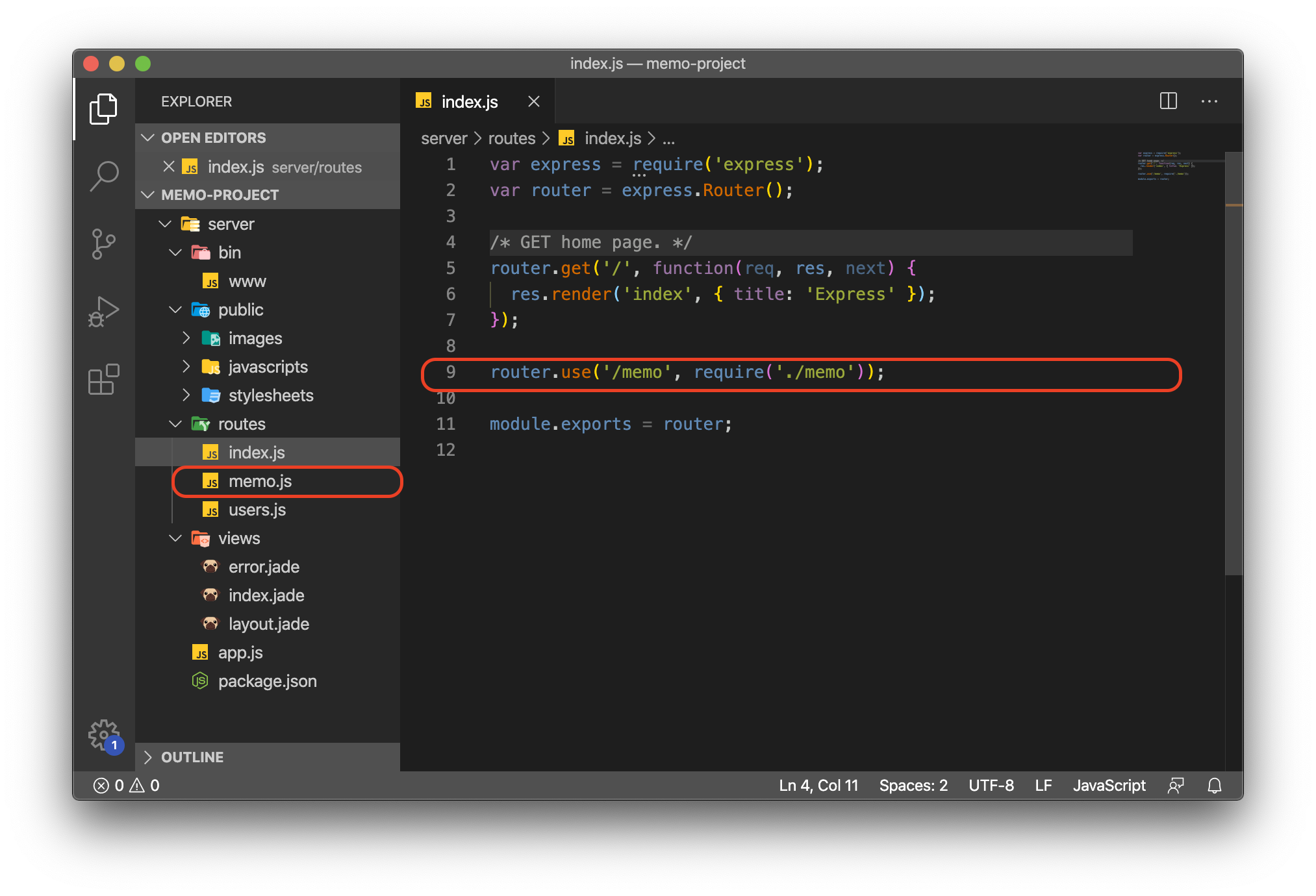
기본적으로 routes 아래에는 index.js 와 users.js 가 생성되어 있을텐데요.
memo.js 를 하나 만들어보도록 하겠습니다.

routes폴더 아래에 memo.js를 생성한 게 잘 보이시나요❓
index.js 를 수정할 건데요. '/memo'에 접근하면 routes/memo.js 로 연결되게끔 만드는 작업입니다.

memo.js를 조금 만져보겠습니다. router 모듈을 가져와서 /memo라는 위치를 HTTP Method 를 GET으로 받을 경우에 4줄 ~ 6줄이 실행되게 만들었습니다.
저는 controller를 사용하여 기능을 따로 빼는 방식을 선호하기 때문에 따로 기능을 다룰 controller를 만들어 보도록 하겠습니다.

server/controllers/memoController.js를 생성하였습니다.
아직 내용은 없지만 곧 채울 예정이니 router에서 미리 적어보겠습니다.
memoController을 가져와 그 모듈 내부에 구현된 readAll가 작동 되게끔 만들어 둔 것 보이시나요❓
자, 이번엔 controller를 생성해보도록 하겠습니다.

memo 라는 하나의 객체를 만들어 그 내부에 readAll을 구현해보았습니다.
이제 이 내부에는 데이터베이스에 접근하는 객체를 불러와 모든 메모들을 가져오게 만든 후, 잘 처리가 되었는지 안되었는지를 반환하는 기능을 구현해볼 것입니다.
server 폴더 아래에 models 폴더를 만들어 memo.js 를 하나 생성해주세요.

models/memo.js 에는 아직 아무런 로직을 적진 않았지만, 그래도 일단 불러와서 위와 같이 구현을 해보도록 하겠습니다.
사실 저는 어떤 로직을 구현할 때에는 router -> model -> controller 순으로 만드는 것 같아요.
router에서 어떻게 접근하게 만들지 생각하고,
controller에서 객체를 만들어 함수명만 적어두죠. 그리고 나선 데이터베이스에 접근할 model을 작성하는 게 되더라구요
물론, 작성하는 방식이야 각자의 스타일이겠죠.
위의 방식으로 하면 controller내에서 구현되지 않은 model에 접근하는 코드가 있어 헷갈리실까봐 말해보았네요 😆
이제부터는 model을 작성하게 될텐데, mongoDB에 접근하는 방식이라 다음 포스팅에서 이어 작성하려고 합니다.
'BACKEND > Node' 카테고리의 다른 글
| Express + React, 간단한 프로젝트 만들기 3 (6) | 2020.04.23 |
|---|---|
| 화살표 함수, 어렵지 않게 사용하기 (2) | 2020.04.22 |
| Express + React, 간단한 프로젝트 만들기 2 (1) | 2020.04.17 |
| Express + MongoDB, 간단한 프로젝트 만들기 (0) | 2020.03.16 |
| Express + Socket.IO, 간단한 채팅 만들기 (5) | 2020.03.08 |
Backend Software Engineer
𝐒𝐮𝐧 · 𝙂𝙮𝙚𝙤𝙣𝙜𝙨𝙪𝙣 𝙋𝙖𝙧𝙠