2020. 4. 26. 21:30ㆍBACKEND/Node
안녕하세요 〰️
이 번 포스팅은 Express를 시작하는 분들을 위한 길잡이 입니다.
Express를 시작하고 사용하는 법까지 알아볼 예정입니다.
🤔 Express ?
🚀 Express 프로젝트 생성하기
🎯 Express 구조 뜯어보기
🔥 Express 활용 - 기초
위와 같은 순서로 내용을 진행할 예정이니 잘 보고 따라오시면 좋을 것 같아요 ❗️
코드는 깃허브에 올려두었으니 참고 하시길 바랍니다 〰️
🤔 Express ❓
NodeJS 에 대해 많이 들어보셨을 것 같은데요.
NodeJS, Express 는 어떤 관계에 있는지 헷갈려하는 분들이 많을 것 같아요.
NodeJS ?
✔️ 자바스크립트 기반 서버 플랫폼 ( 자바스크립트를 실행하는 런타임 환경 )
이벤트 기반이며, 싱글스레드입니다.
또, non-blocking I/O 이어서 비동기 방식입니다. ( 설명은 아래 〰️ )
Express ?
NodeJS 기반의 웹 어플리케이션 " 프레임 워크 "
서버를 구축하기 쉽게 틀을 제공합니다.
non-blocking I/O ?
그런데 여기서 non-blocking I/O는 어떤 것 일까요❓

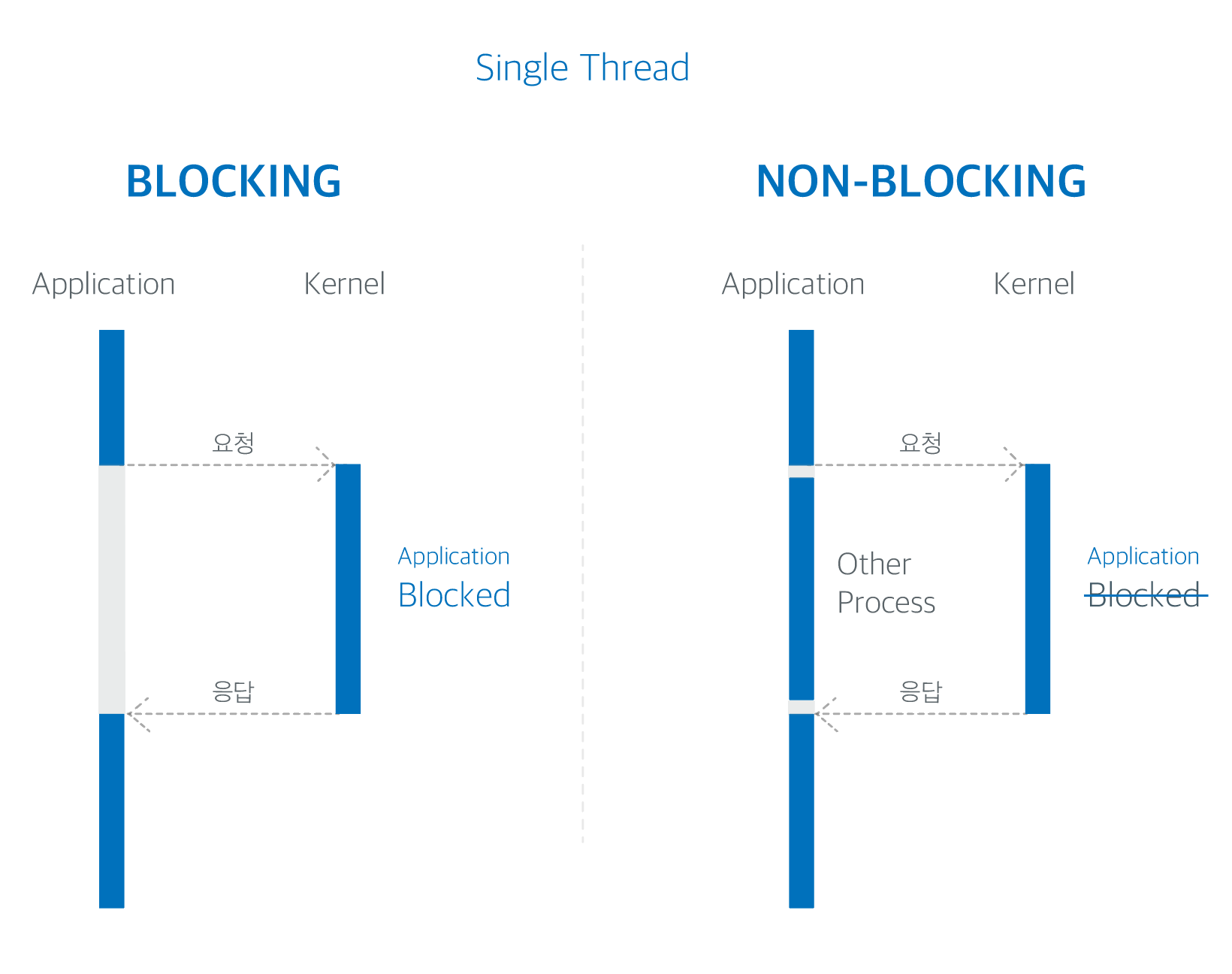
Application에서 kernel로 요청을 할 때, kernel에서는 요청에 대한 로직을 실행하겠죠❓
이 때, Application은 요청에 대한 응답을 받을 때까지 대기를 합니다.
Application은 kernel이 작업을 끝낼 때까지 백그라운드에서 작업이 끝났는지 지속적으로 확인합니다.
반대로, non-blocking I/O 는 조금 다른 방식으로 Application이 요청을 하고 바로 제어권을 받습니다.
다른 로직을 실행할 수 있게끔 말이죠.
이 것이 바로 non-blocking I/O 입니다.

예시를 들자면 위와 같습니다. 직원이 바로 Application, 주방이 Kernel입니다.
case 1 ) 동기
직원이 테이블1로 가서 메뉴를 받습니다.
'스테이크'라는 메뉴를 받았다고 하면, 주방으로 가서 '스테이크 들어왔습니다' 라고 하고 스테이크가 나올 때까지 대기를 합니다.
직원은 스테이크가 나오는지 계속 확인하는 거죠.
스테이크가 나왔다면, 테이블1으로 서빙을 하고 테이블2로 가서 다른 메뉴를 받습니다.
case 2 ) 비동기
비동기는 직원이 테이블1으로 가서 메뉴를 받습니다.
'파스타'라는 메뉴를 받았다고 해봅시다.
주방으로 가서 '파스타 들어왔습니다.'라고 한 후 파스타가 나올 때까지 대기하는 것이 아니라, 테이블2로 가서 다른 메뉴를 받습니다.
상대적으로 효율적인 방식이라고 할 수 있을 것 같아요. 싱글 스레드인 노드에게 필수불가결하다고 생각합니다.
🚀 Express 프로젝트 생성
자! 이제 제대로 Express 프로젝트를 생성하는 시간을 가져봅시다.
Express를 사용하려면 node, npm, express ( + express-gengerator )가 필요합니다.
설치하는 과정은 다음과 같습니다.
1. node, npm 설치하기
✔️ window & mac
- https://nodejs.org/en/ 에서 LTS 버전 설치
✔️ mac & Debian linux
- 아래 명령어 입력
$ sudo apt-get install curl
$ curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash –
$ sudo apt-get install -y nodejs
설치 확인 명령어
$ node –v // ex. v10.16.0
$ npm -v // ex. 6.13.7
2. express & express-gengerator 설치하기
✔️ window - cmd ( or git Bash ), mac - Terminal
$ npm install -g express express-generator
express-generator 는 Express 프로젝트 생성기입니다.
3. express 프로젝트 생성하기
you-want-location$ express <project-name>
you-want-location$ cd <project-name>
<project-name>$ npm install
기본 프로젝트 구조
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.pug
├── index.pug
└── layout.pug
🎯 Express 구조 뜯어보기
이제 프로젝트는 생성하였으니, 어떤 파일이 왜 있는지를 파악해야겠죠❓
자신이 만드는 프로젝트을 자신이 알아야 자신이 좀 생기거든요 🤣
1. bin/www
서버를 실행하는 스크립트입니다. 프로젝트에 할당되는 포트 번호를 바꿀 수 있습니다.
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
에서 '3000'의 숫자를 바꾸면 원하는 포트번호로 연결할 수 있습니다 ❗️
포트 번호를 설정할 때에는 원래 사용하고 있는 포트번호와 겹치지 않게 조심해주셔야 해요.
❌ 1 ~ 1023 : well-known port
✔️1024 ~ 49151 : registered port
❌ 49152 ~ 65535 : dynamic port
겹치지 않도록 주의하세요❗
2. public/
이미지, CSS, JS 파일 등 … 의 각종 리소스들을 포함합니다.
3. routes/
페이지 라우팅과 관련된 파일 저장합니다. 주소 별로 라우터들을 모아두는 방식으로 조금 더 깔끔한 파일링을 할 수 있습니다.
URI별로 실행되는 실제 서버 로직을 구현하시면 됩니다 〰️
로직을 구현하는 방식은 index.js를 기준으로 넓혀나가시면 돼요.
각 폴더를 생성하면 항상 그 내부의 index.js로 접근이 되기 때문입니다❗️
4. views/
jade, ejs 등 웹 템플릿 파일을 모아두는 폴더입니다.
웹 서버 사용 시 해당 폴더의 파일들을 사용해서 렌더링하죠.
5. /app.js
라우팅의 시작점❗️
핵심적인 서버 역할을 합니다. 코드들을 보면 알겠지만, 미들웨어들의 관리가 이루어지고 있습니다.
6. /package.json
npm 의존성 파일들이 설정되어있습니다.
현재 프로젝트에 사용된 모듈을 설치하는데 필요한 내용을 담고 있죠 〰️
'npm install' 명령을 하게 되면 이 파일 내의 의존성 모듈이 node_modules 내부에 설치가 되며, 의존성 모듈에 또 필요한 모듈이 있기 마련인데 그 모듈들을 관리하기 위해 package-lock.json이 생성됩니다.
각 파일과 폴더의 역할이 이해가 가시나요❓
어떤 곳에 어떤 것들을 관리할지, 잘 생각하면서 프로젝트를 만드시는 것이 좋겠죠 〰️
🔥 Express 활용 - 기초
정-말 기초적으로 routes/ 내부에 폴더, 파일들을 생성하고 접근하면서 연습을 할 예정이에요.
그 전에, routing이라는 개념을 다 잡고 가야겠죠❓
ROUTING ❓ URI 및 특정한 HTTP 요청 메소드를 요청에 대한 특정 응답 엔드포인트를 관리
이제부터 routing을 해보겠습니다.
테스트는 웹 브라우저에서 요청을 해도 되지만, 제대로된 툴이 제공되어있으니 그 툴을 사용해보려해요.
POSTMAN을 통해 테스트까지 진행해보도록 하겠습니다.
목표 👉🏻 api/blog에 접근하면 특정 포스팅을 응답받는 방식
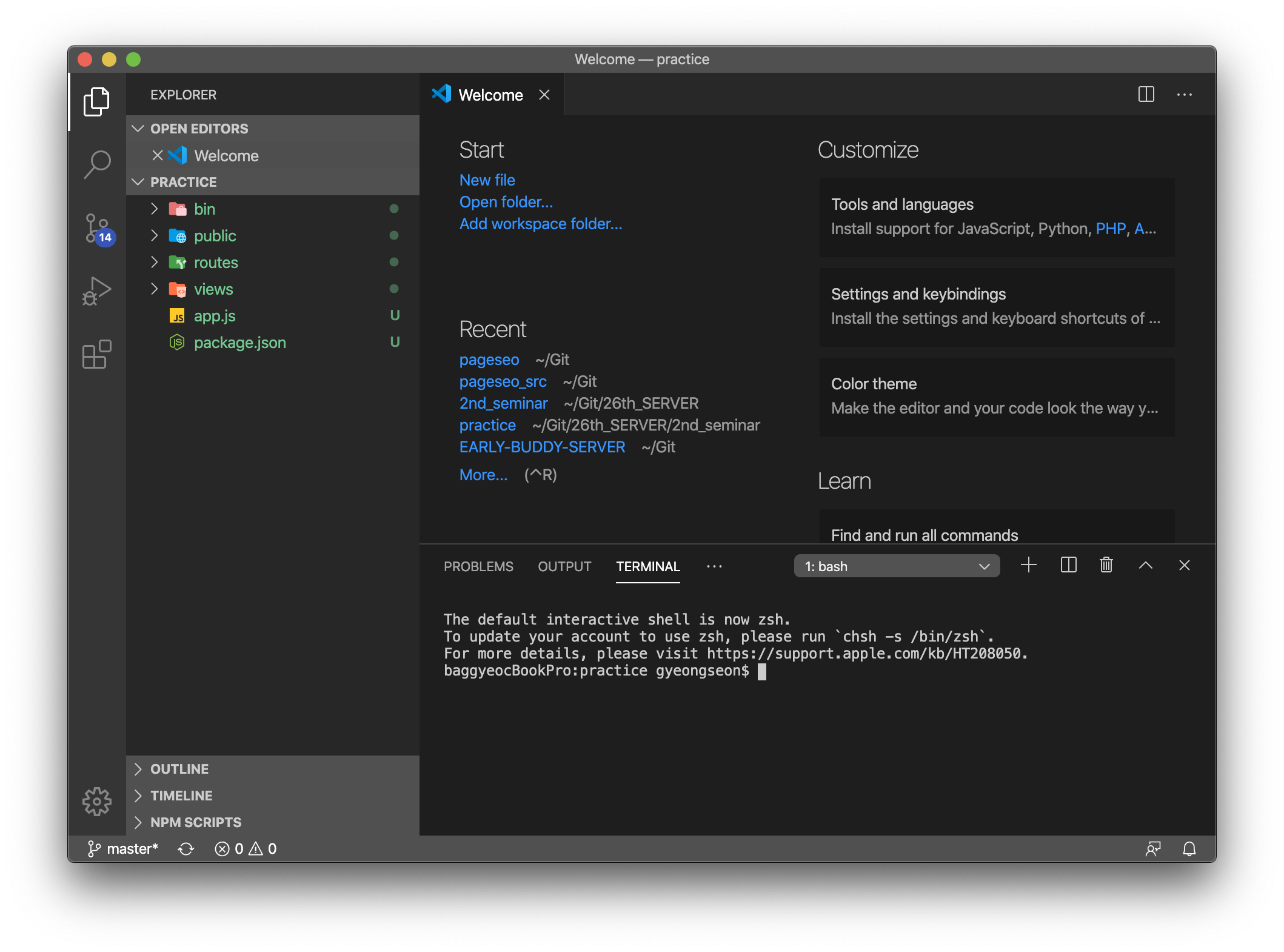
일단 저는 practice 라는 이름을 가진 프로젝트를 생성해보겠습니다.
$ express practice

자, 이렇게 프로젝트가 생성되었나요❓
이제부터 3단계로 나누어 routing을 진행해보겠습니다.
1. api 생성
2. blog 생성
3. 접근 테스트
1. api 관리하기
api 폴더를 생성해서 내부에 index.js를 만들어주세요.

이제부터 localhost:3000/api에 접근하면 "api 접근 성공 〰️" 라는 string 데이터를 반환하게 만들어보겠습니다.

간단....하죠❓ result라는 json 객체를 생성해서 send() 메소드로 전달되게 만들었습니다.
status code로는 '성공'을 의미하는 200을 전달했습니다.
여기까지 /api 접근할 수 있는 폴더를 생성했는데요.
함수를 만들 때에도 생성만 하면 실행이 안되잖아요❓ 호출을 해주어야 실행이 됩니다.
비슷한 느낌으로 생성만 하고 사용을 안하면 /api에 접근이 안돼요.
어디서 연결을 시켜줄 것이냐면
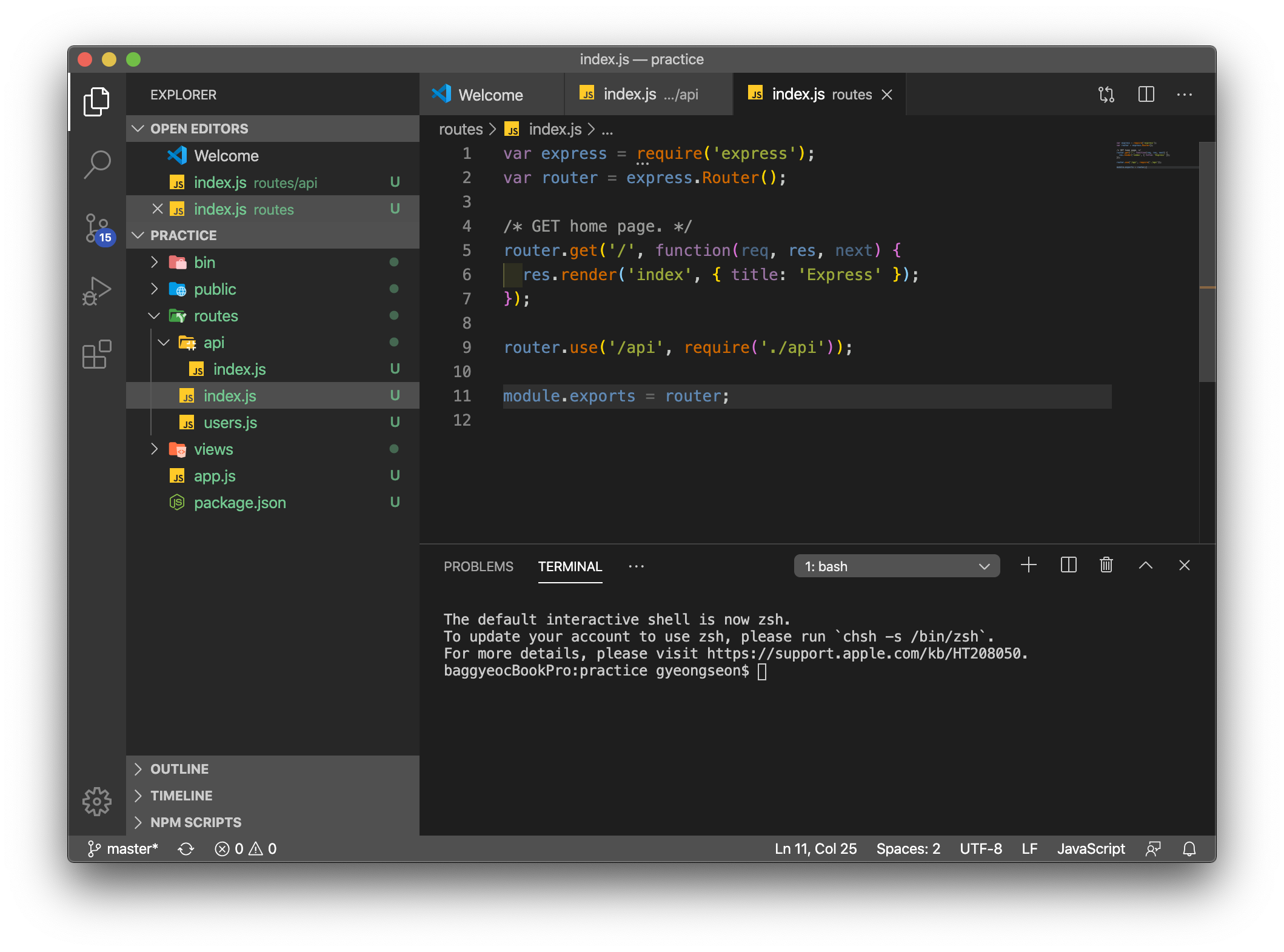
routes/index.js 이 모든 uri의 시작점이기 때문에 해당 파일에서 시작해보도록 하겠습니다.

위의 9번 째 줄과 같이
router.use('/api', require('./api'));
을 추가시켜주세요.
말 그대로 라우터를 사용하겠다라는 의미입니다. require로 api폴더를 가지고 왔는데 api/index.js 에 접근됩니다 〰️
간단하게 테스트를 해보겠습니다.

localhost:3000에 GET method로 요청을 보냈습니다.
그 결과 Body 표시된 창과 같은 응답이 도착했죠.

콘솔에도 위와 같은 성공 표시가 되었네요.
2. blog 생성
이 번에는 blog를 생성해서 어떤 내용을 응답으로 반환해볼게요.

이 번엔 post라는 상수를 선언해서 post 객체를 응답으로 반환해보겠습니다.
코드가 어렵지 않아서 설명은 이상으로 하겠습니다.
이번에도 마찬가지로 생성만 하고 사용을 하지 않으면 의미가 없겠죠❓
이번에는 어디에서 이 blog.js를 사용해주어야 할까요❓
우리의 목표는 localhost:3000/api/blog가 목표입니다.
따라서 api/index.js에 라우터 사용을 해주어야만 합니다.

11줄과 같이 blog를 사용할 수 있게끔 만들어 주세요.
자, 이제 모든 설정이 끝났기 때문에 postman으로 테스트하면 되겠네요 ❗️
3. 접근 테스트
control + c 를 입력하고 npm start 로 프로젝트를 restart해주세요.

위와 같이 GET method로 localhost:3000/api/blog 를 요청 ( Send ) 할 때, 아래와 같은 응답을 얻을 수 있습니다.
이 번 포스팅에서 알려드릴 내용은 이상입니다.
도움이 조금 됐으면 좋겠네요 〰️
postman에 익숙하지 않은 분들이 많을 것 같은데, 한 번 postman에 대한 포스팅을 준비해보도록 하겠습니다❗️
'BACKEND > Node' 카테고리의 다른 글
| Express + passport, 어렵지 않게 사용하기 2 (0) | 2020.04.28 |
|---|---|
| Express + passport, 어렵지 않게 사용하기 1 (2) | 2020.04.27 |
| Express + React, 간단한 프로젝트 만들기 3 (6) | 2020.04.23 |
| 화살표 함수, 어렵지 않게 사용하기 (2) | 2020.04.22 |
| Express + React, 간단한 프로젝트 만들기 2 (1) | 2020.04.17 |
Backend Software Engineer
𝐒𝐮𝐧 · 𝙂𝙮𝙚𝙤𝙣𝙜𝙨𝙪𝙣 𝙋𝙖𝙧𝙠